Submitted almost 3 years agoA solution to the Profile card component challenge
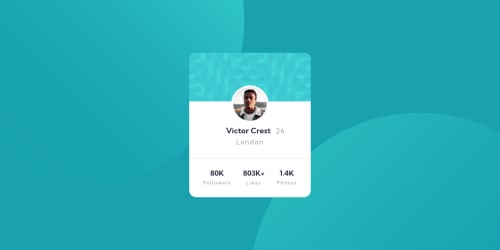
CSS HTML profile card component non-responsive
@juliavilbert

Solution retrospective
Couldnt figure out how to make the background work
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Julia's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord