
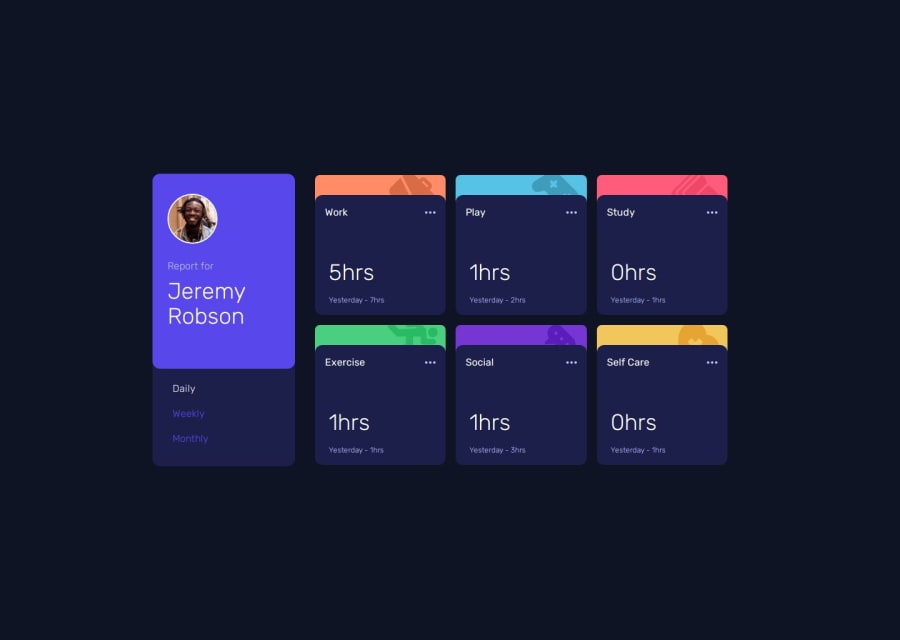
Design comparison
SolutionDesign
Solution retrospective
Responsive design mode on safari on macOS contains minor horizontal scroll for iPhoneSE but on chrome (on same macOS) for iPhoneSE dimensions no horizontal scrolling is present, so I am confused which one is correct?
Community feedback
- @at33vPosted 10 months ago
Hello, try doing the following:
- Reduce the gap(
gap-16) on the element with the identifierid
The issue is that a large gap is possibly pushing the content, causing a scroll bar to appear.
Marked as helpful0@j-lrPosted 10 months agoAbsolutely spot-on! Thanks a lot, buddy! 👍🏻 Got any more tips for improvement?
0 - Reduce the gap(
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
