
Design comparison
Solution retrospective
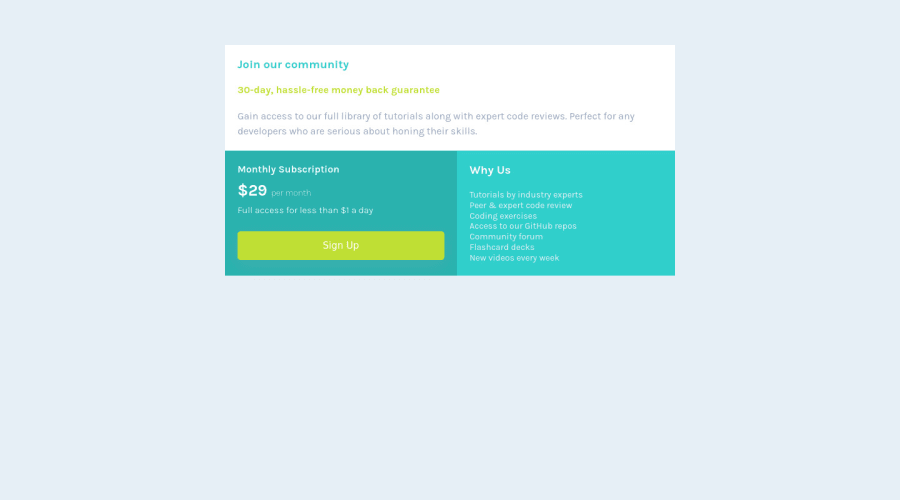
Hi everyone, Guys why the border-radius does not work I know that I have padding in the main container but I tried to change the padding with margin and also another div inside for content But It didn't work. where is the problem, guys? Thanks.
Community feedback
- @NaveenGumastePosted almost 3 years ago
Hay ! Good Job Abdellah
These below mentioned tricks will help you remove any Accessibility Issues
-> -> Always use h1 first and then h2, h3 and so on
Keep up the good work!
Marked as helpful2 - @PhoenixDev22Posted almost 3 years ago
Hello @abdellahelaajjouri ,
You can try to wrap the whole component in
<div>and addoverflow: hidden; border-radius: ;, on the<div>not on the<main>.hopefully this feedback helps
Marked as helpful1 - @MorteyKafuiPosted almost 3 years ago
Hi Abdellah, this is a nice project. Good work done!!!
In order to center the entire card in on a large screen thus, desktop screens you can use the code below on the parent container.
display: flex; justify-content: center; align-items: center; height: 100vh;Marked as helpful1 - @Mahmoud2227Posted almost 3 years ago
Hey, Congratulations on completing the challenge.
I just saw your code and I think that you were trying to change the border-radius of your <main> element and it works! but it's taking the full width of the screen so try to change its background-color and you will notice what I'm talking about.
in this case, if I were you , I would give it max-width instead of using padding.
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
