
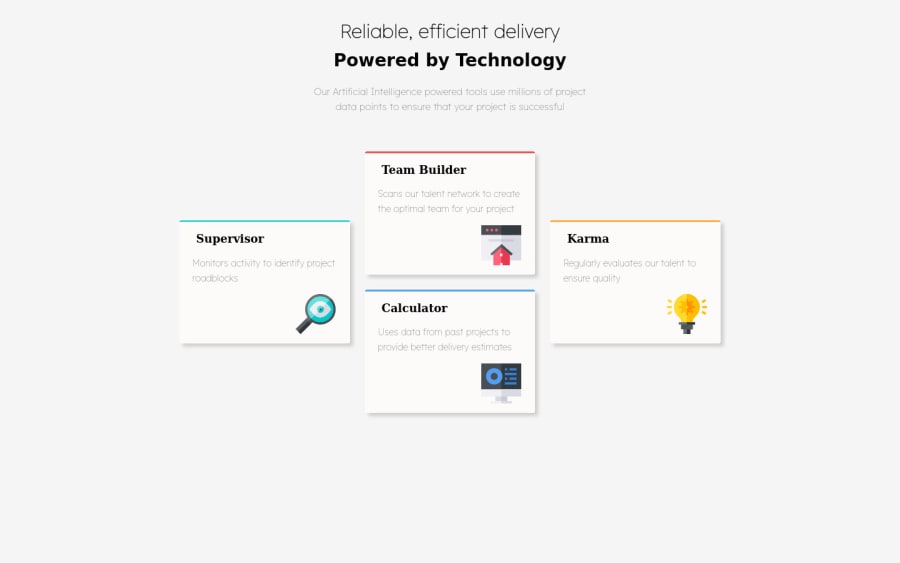
Design comparison
SolutionDesign
Solution retrospective
Feed back on my Code highly appreciated?
The experience of trying it this with flexbox without success, although sad, has given me an amazing experience.
Completed this with Grid layout.
Thanks
Community feedback
- Account deleted
Hi there 👋
Congratulate on finishing your project 🎉. You did a great job 🔨
I give some suggestions that I hope help you take your project to the next level 📈.
- Let's change the background color to
#FAFAFA - Titles of the cards do not look have a similar font to the design.
- You also can change the box-shadow to
0 10px 20px 4px hsl(205deg 31% 50% / 10%)this code 👍
Happy coding ☕ Maqsud
0@leoimeworePosted almost 3 years ago@maqsudtolipov Thanks for the feedback. I was very confused with border shadow.
Thanks
0 - Let's change the background color to
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
