
Design comparison
Solution retrospective
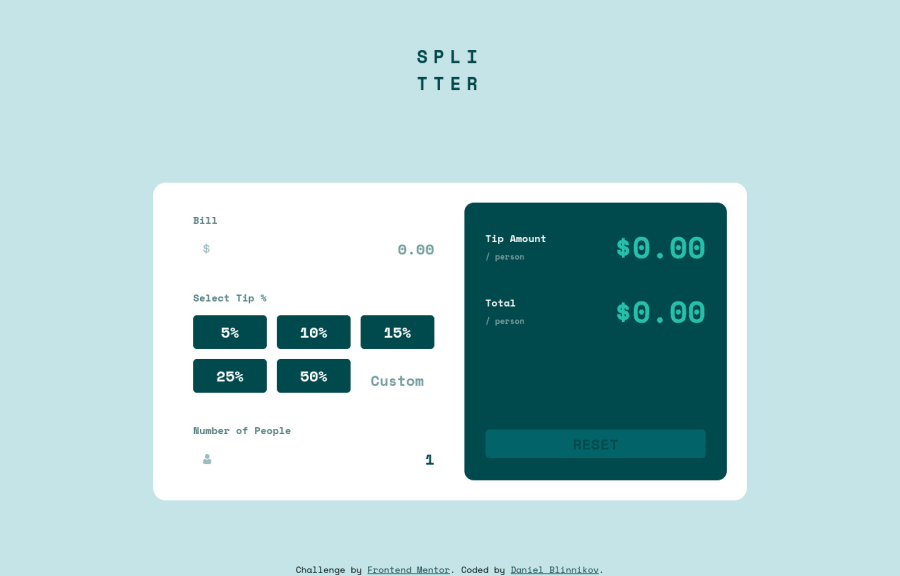
Couldn't make buttons stay different color when pressing the other ones. In terms of calculation, you have to re-enter the percent value or re-click the percent button whenever you change the bill or number of people.
Any help on how to do it would be appreciated!
Community feedback
- @HYDROCODERPosted over 3 years ago
Hey there! Your solution works and it looks good.
For your button problem, I would suggest that you use radio buttons instead; radio buttons have a
:checkedpseudo selector which can be used to make the buttons have a different color when pressed and stay with it unless you press some other tip percent. In short, it would be better to scrap the buttons in the "percentages" div and use<input type ="radio">form inputs instead. Although styling them is another issue to take care of, using radio buttons is more semantic and gets the job done.You can put some background color (grey) on your input fields (number of people, custom and bill).
You can disable your reset button once you click it and use it as default state for that button, using
disabledproperty in your js code (document.querySelector('reset__button').disabled=true) and put a styling in your css for the disabled button using :disabled selector.You have used a transition of .7s in your container. When zooming in or out of the viewport, it is taking it slow. You may remove it if you wish to since it has no purpose. In case you are using it for hover effects, just use the same transition in button: hover itself instead of applying it to all elements.
Hope this helps :).
Marked as helpful0@DanielliosPosted over 3 years ago@HYDROCODER Thank you very much, I will try to re-do some things as you said.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
