CSS Grid

Solution retrospective
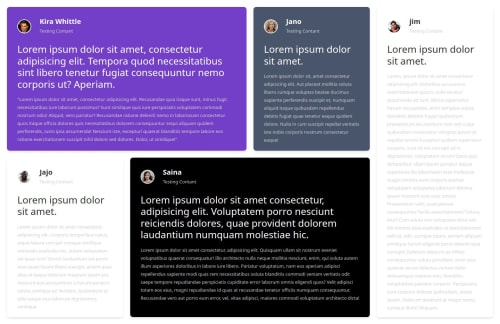
I'm proud of successfully implementing the grid layout, as it made the design more structured and flexible. Next time, I’d focus on refining responsiveness for larger screens and improving accessibility features.
What challenges did you encounter, and how did you overcome them?I initially struggled with aligning grid items and ensuring the layout was responsive across different devices. I overcame this by tweaking grid-template properties and using media queries to fine-tune the design for various screen sizes.
What specific areas of your project would you like help with?I’d like feedback on improving the grid layout’s responsiveness, especially for larger screens. Additionally, I’m looking for suggestions on enhancing accessibility, such as better keyboard navigation and optimized ARIA labels.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mudasir Nadeem's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord