
CSS Grid, CSS Flexbox, Vue, SASS
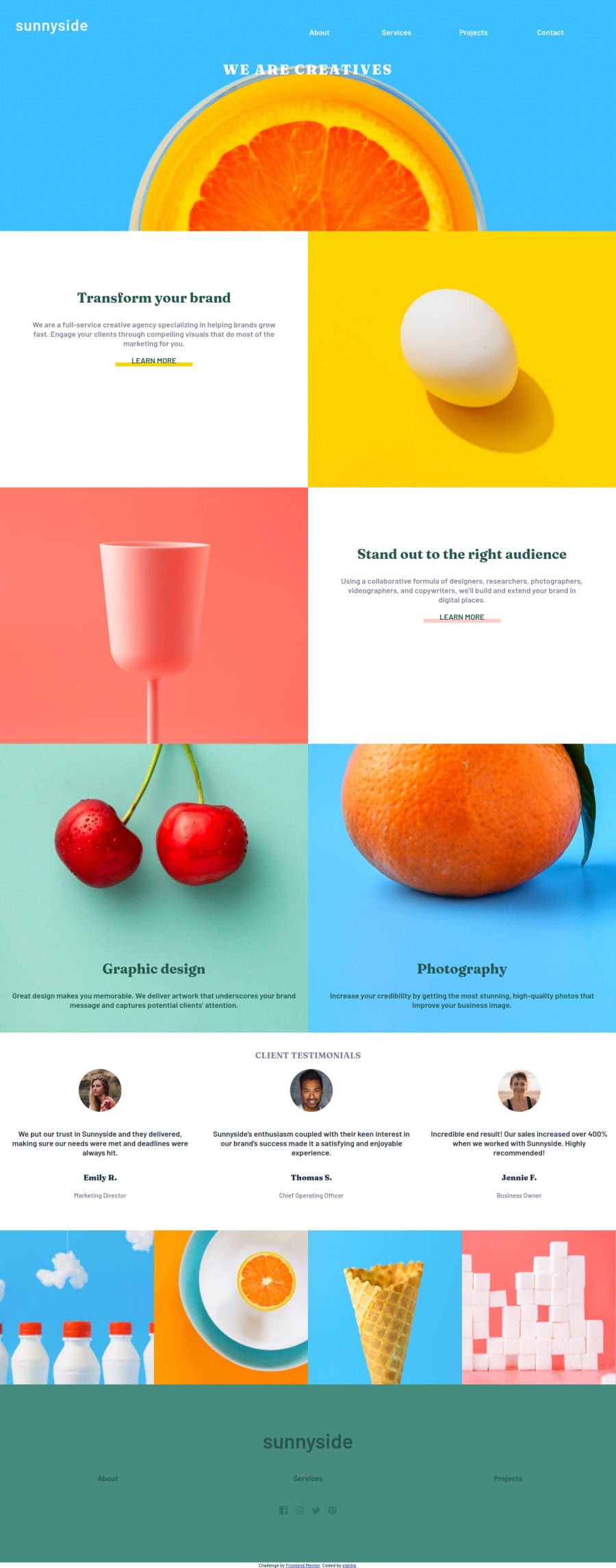
Design comparison
Solution retrospective
Maybe I'm too newbie but to me, it was very difficult to try to organize all the CSS style and changes from mobile to desktop. I think my main question is about what tips there are to figure out all the CSS spaces/margins/paddings to replicate the layout
Community feedback
- @tesla-ambassadorPosted almost 3 years ago
Hey Victor! Congratulations on completing this great challenge. Your solution is pretty solid!😎 Here's a few tips and some suggestions to your inquiry:
- Figuring out the css spaces/margins/paddings comes with some little experience. The more you practice is the more you figure out some general patterns and you also get more comfortable with css units like
px,rem,emetc. So don't worry about this, just keep on practicing and also look at how other people write their code to be able to notice those common patterns and to borrow a few ideas. You did really well with this solution! - You might wanna use heading tags (
<h2> - <h6>) in your<article>. In your case, you have two options, you can use<div>instead of the<article>because thedivdoesn't require you to add heading tags or you can make the headings to your articles<h2>tags. This will clear all your HTML validation issues - In order to resolve some of your accessibility issues, you might wanna use landmarks in your html code, these help browsers easily navigate your code. So you might consider wrapping your divs in landmarks like
<main>or<header>or<footer>you need to do this according to how your page is structured. Incase you want to know more about landmarks, follow this link.
Happy coding and keep up the great work! 👍
Marked as helpful1 - Figuring out the css spaces/margins/paddings comes with some little experience. The more you practice is the more you figure out some general patterns and you also get more comfortable with css units like
- @Mod8124Posted almost 3 years ago
Hello, well done! If you just want to replicate or be closest to the original design, practice, practice a lot dude but you can use pixel-perfect tools usually they are extensions of the browser, I personally recommend: pixel-perfect
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
