
Submitted over 1 year ago
css grid, css flex-box, html and javascript
#jss#typescript
@taylor003
Design comparison
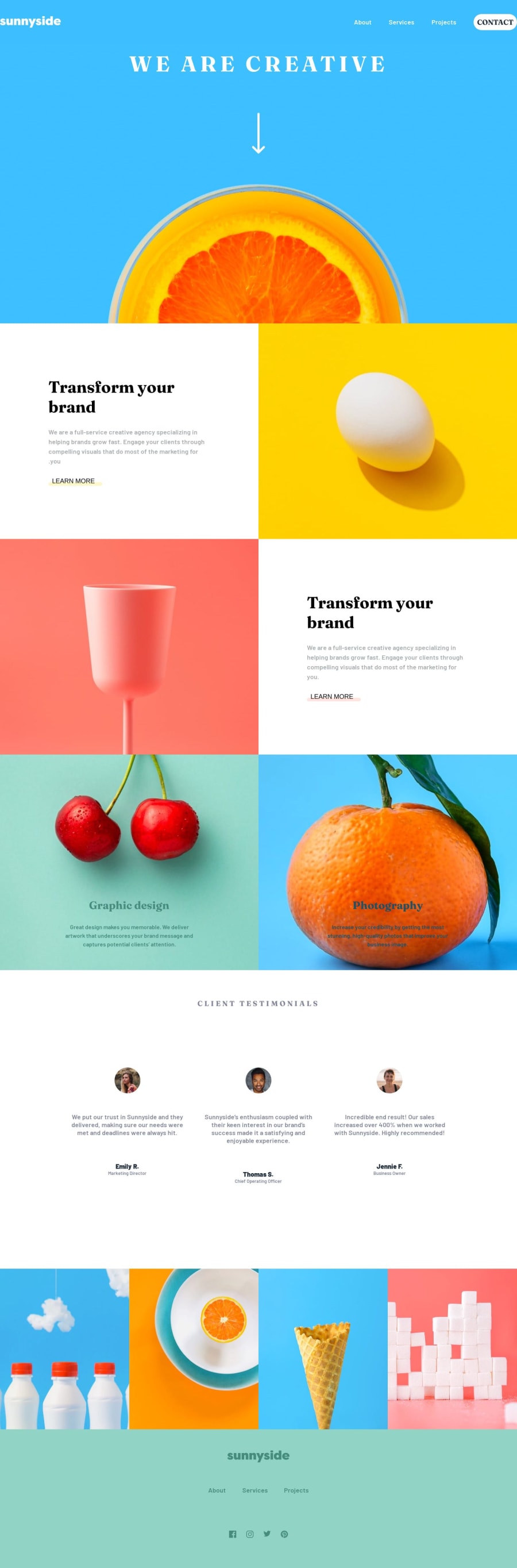
SolutionDesign
Solution retrospective
the challenge was great, I had to learn and improve more on writing code in javascript which was very helpful. The site in Small screen layout is not really neat, I need advice on where you see fit. Thanks...
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
