
Submitted over 3 years ago
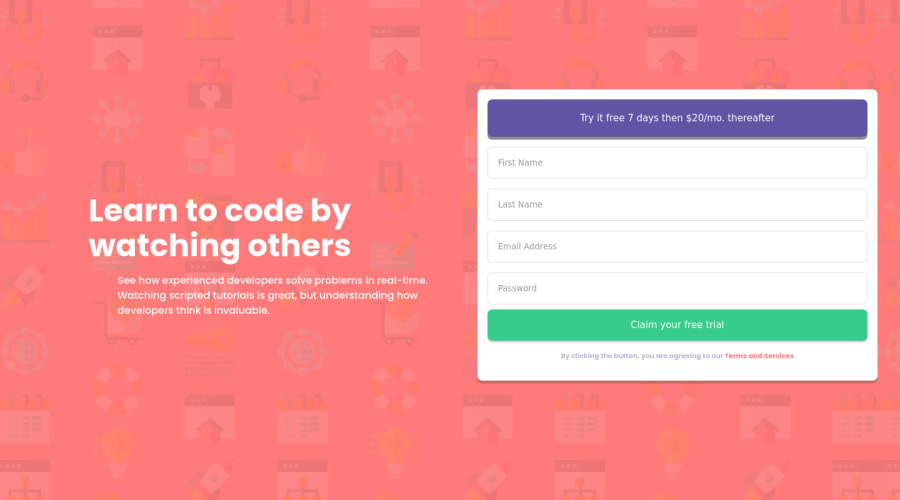
css grid, css flexbox, css variables, javascript to check form
@jcoder1911
Design comparison
SolutionDesign
Solution retrospective
I struggled most with alignment. For the header in large screen sizes, I did position: relative and left: -6rem. I'm sure there could have been much better ways to do this so any input would be appreciated. Any suggestions on how I could have organized it better would be good. thanks!
Community feedback
- @awexliPosted over 3 years ago
Try using
text-align: leftfor the header instead. Let me know how that goes! :-)0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
