
Design comparison
SolutionDesign
Solution retrospective
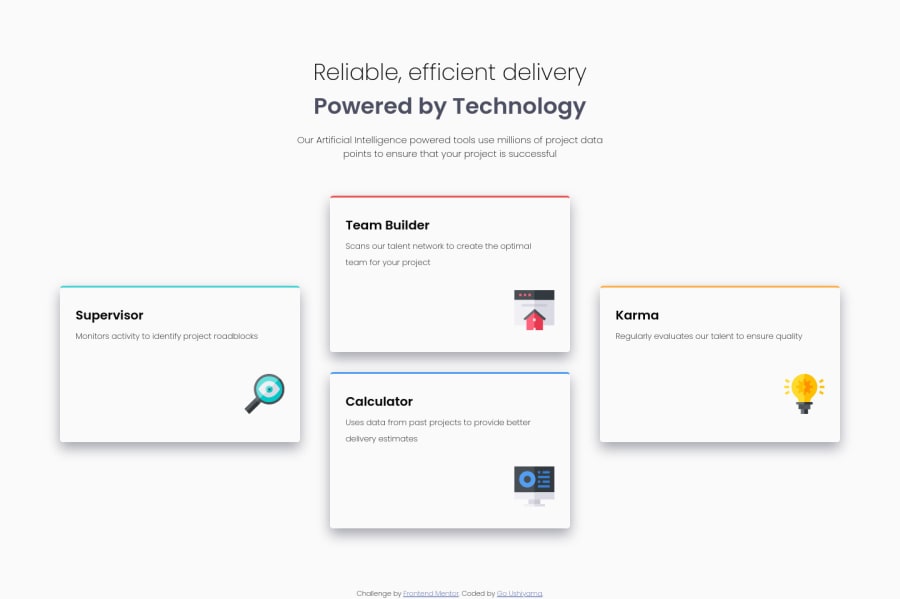
Here is my solution. For better responsive design I have chose to swap to single row quite early before the entire layout goes berserk but I believe there is a better way to avoid this... Any tips, criticism advice is appreciated.
I have included the changes I have been given as advice on the previous project. I believe there are more things I could change to improve!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
