
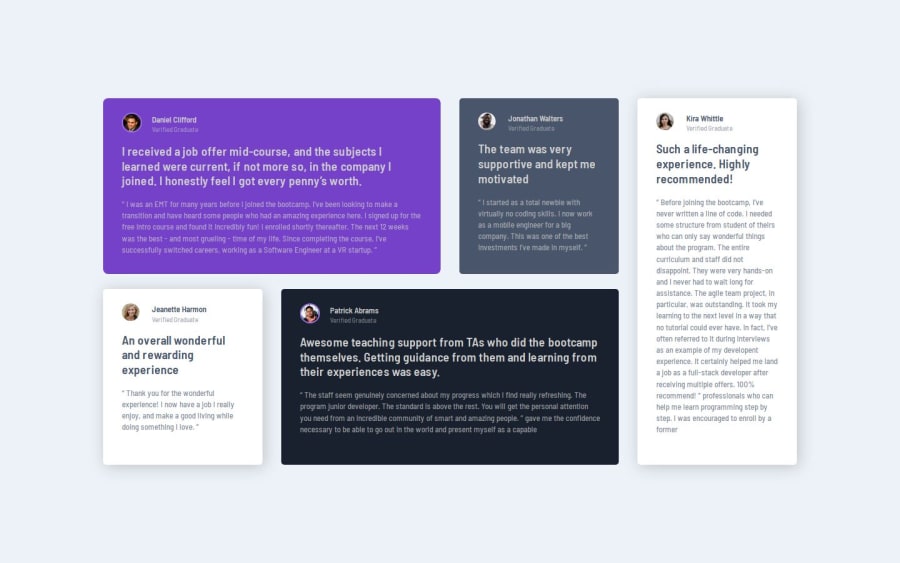
Design comparison
SolutionDesign
Solution retrospective
What challenges did you encounter, and how did you overcome them?
This project was done without a layout for figma, so there were problems with sizing and indentation.
What specific areas of your project would you like help with?I will be glad to receive any useful comments
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
