
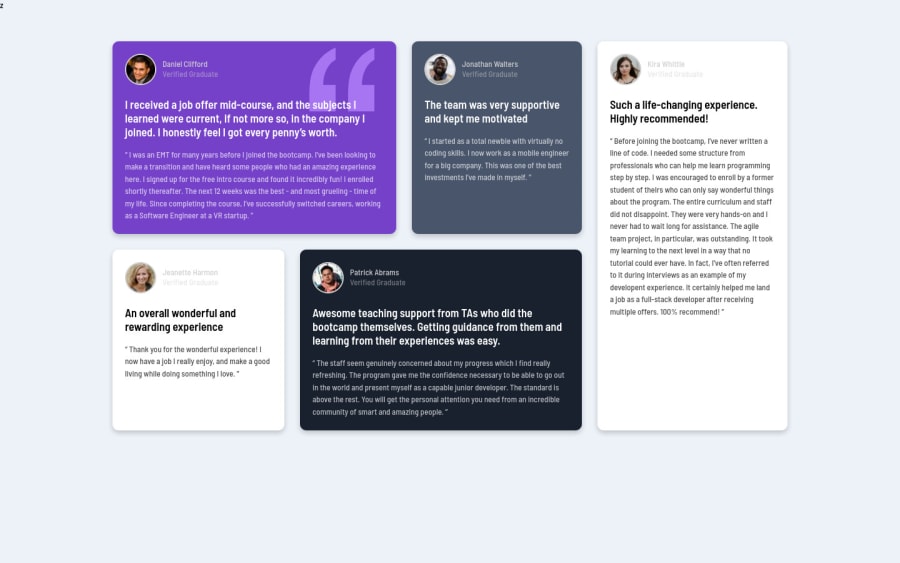
Design comparison
Solution retrospective
I would really appreciate for the following guides
-
I want a guide to good coding practice like naming conventions, writing code that can be collabrated and understood by other developers
-
Guide to adding css codes specially for safari, opera browsers. I have seen people putting css to make their solution compatible to these browsers.
Thanks a lot for your time to view my solution.
Community feedback
- @GitHub-dev12345Posted about 3 years ago
kindly click on marked as helpful 👍😎😊
Marked as helpful0 - @GitHub-dev12345Posted about 3 years ago
Congratulation Nice Work Keep it up 😉👍
Used this code want your card in center position :
in body tag Used this CSS Code: body{ display : flex; justify-content: center; align-item: center; }
in Card Design CSS Code used this property: align-self: center;
used this CSS Property in your card to increase and decrease the size of card:
1.In Card design CSS Code Used this:
transform : scale(0.8); this property decrease the size of card. 😉
large size for increase the number of scale & small size for decrease the number of scale
Marked as helpful0@vinaximusPosted about 3 years ago@GitHub-dev12345 Thanks a lot for spending time for the suggestions. Matters a lot
0 - @NaveenGumastePosted about 3 years ago
Hay ! vinay Good Job on challenge
These below mentioned tricks will help you remove any Accessibility Issues
-> Add Main tag after body
<main class="container"></main>-> Learn more on accessibility issues
If this comment helps you then pls mark it as helpful!
Have a good day and keep coding 👍!
Marked as helpful0 - Account deleted
Hi there 👋
Congratulate on finishing your project 🎉. You did a great job 💡
About your question, I suggest you take some courses about web development. I highly recommend this teacher from Udemy. https://www.udemy.com/user/jonasschmedtmann/. If you learn all of them you will become a master web dev ✅
Happy coding ☕
Maqsud
0@vinaximusPosted about 3 years ago@maqsudtolipov Thank you for the suggestion. Currently I am doing this course. https://www.udemy.com/course/the-complete-web-development-bootcamp/
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
