
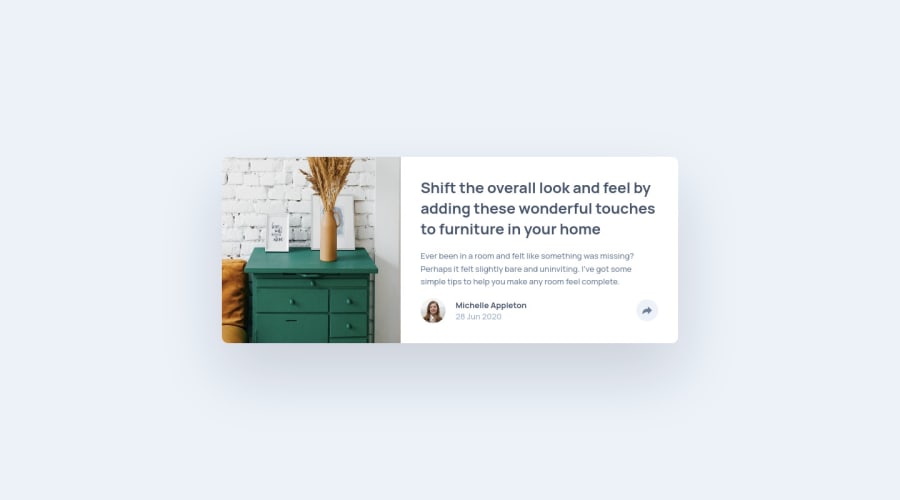
Design comparison
Solution retrospective
Hi, finally I done working on another fun challenge here. The result is quite great but not perfect for me. I'm not quite sure that the share popup part is already good enough or need some changes. So, any feedback would be really appreciated to help me grow. Thank you 😀
Community feedback
- @Andrii-RohovPosted over 3 years ago
Great stuff, butt he share options are clickable even if they are not visible. You should place a visibility: hidden; to a pop up options menu
1 - @Timothy1982Posted over 3 years ago
Hey, that's allrady looking good. Just a small side tip: If you give your social icon images a "display: block" they will align up nicer. ;) You can also include the SVG instead of linking them in the IMG tag.
1@boedegoatPosted over 3 years ago@Timothy1982 Thank's so much for your feedback and your tips regarding to that SVG things. I didn't know that before and yeah keep coding.
0 - @ericsalviPosted over 3 years ago
Hey,
This is a pretty solid solution. Not too much to pick apart here. Take a look at your accessibility issue reported on your solution, https://www.frontendmentor.io/solutions/css-flexbox-vanilla-javascript-D7ki7-LkQ/report Try to fix those when you can.
The social sharing button does something weird when checking on my iPhone in landscape view. Not sure if you have a way to test on that device or not.
The other thing I am seeing on my desktop is that the social sharing menu flashes briefly when the page loads than is hidden. Any chance you could rework it so that the social sharing menu is hidden from the start and not when the page loads?
Other than that, keep up the momentum!
1@boedegoatPosted over 3 years ago@ericsalvi Thank you for your feedback. Yes, I know the social sharing menu need to have some change to fix that flashes issue. And for the iphone landscape view, I have not test on that yet. But currently, I have no idea how to fix that flashes issue so if you have any solution I would gonna very appreciate that. Thank you and keep coding.
edit: the flashes issue only appears in the live site (in my case vercel), when I open it in the vscode live server, there are no flashes.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
