Submitted over 3 years agoA solution to the Product preview card component challenge
Product Preview Card Challenge
accessibility
@IAmKachi

Solution retrospective
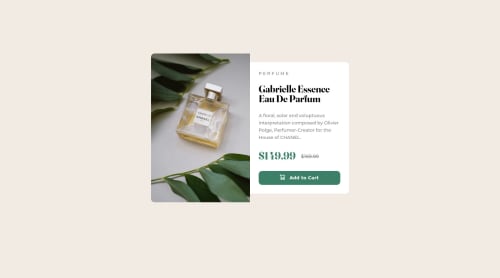
Hey Guys, I just completed the product preview card project. I'm a newbie and my code is filled with errors and bad practices. I'll love criticisms and reviews on the code and how I can improve in the future. My questions for this challenge are:
- I found media queries difficult to understand. two images were provided for the desktop and mobile designs respectively. I didn't know how to change the image responsively based on the screen size. I'll need all the help I can get on this. Thanks.
- I'll love to know more on how to handle events with JavaScript.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kachi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord