
Design comparison
Solution retrospective
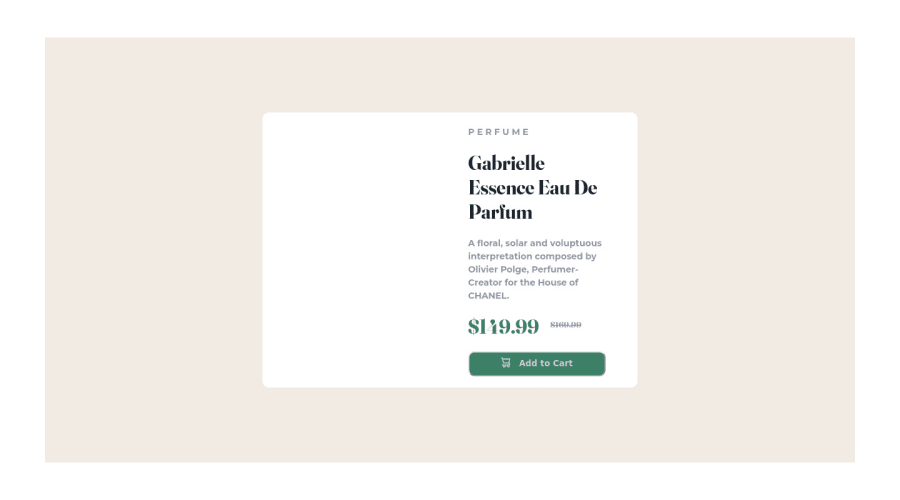
Why cannot other people see background image (using url) in my solution from github page link url?
Community feedback
- @Tammy-AjokoPosted over 2 years ago
Congratulations on completing the challenge. Everything seems to be ok only thing is that your image was not visible. When working with live servers you use the absolute path but the relative path, this should serve you much better
.pic { background: url(./images/image-product-desktop.jpg); }0 - @shivaprakash-sudoPosted over 2 years ago
Hello Dubey,
GitHub looks for images using relative path, so we have to give relative path to the images instead of absolute paths. Instead of the path you've given, try
./images/your-image-name.png. Here.represents current folder (one dot means one step upwards into the folder structure), since the images are inside theimagesfolder, you go into that to choose the image.Few notes to consider:
- Try doing the design for mobile screens first and then change the layouts for bigger screens using media queries.
- Once we code for the mobile, we don't have to repeat the same code for bigger screens too, we just change what is needed to be changed after a certain breakpoint.
- Try not use fixed widths for images or image containers, try using
max-width: 100%;for images, so that they behave responsively. - Try to use
remoreminstead of pixels, to make the site easier for responsiveness.
Happy coding
0 - @correlucasPosted over 2 years ago
👾Hello Om Dubey, congratulations for your new solution!
People doesn't see your image, because when you're working with local /live server, you don't need to indicate the exact folder, the computer recognize automatically the image location.
But when it goes to the repository you need to indicate before the image folder
./dot slash if is a simple folder and../dot dot slash if is a subfolder, see the correct image import below} @media screen and (min-width: 670px) .pic { background: url(./images/image-product-desktop.jpg); }👋 I hope this helps you and happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
