
Design comparison
Solution retrospective
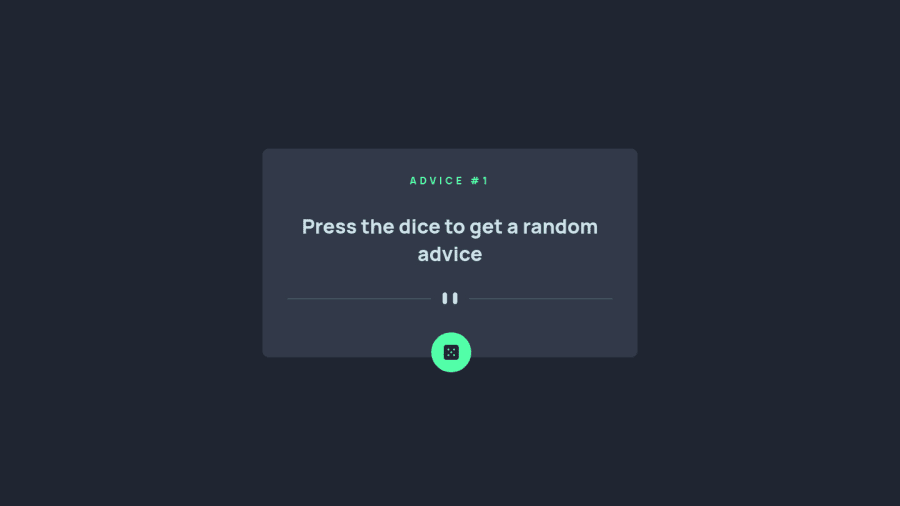
This is my solution. I don't know why it doesn't give new advice everytime I click the button, but gives the same advice. Can you tell me what I did wrong? Thank you:)
Community feedback
- @dwhensonPosted over 2 years ago
Hi Vaslie
I just did a quick test and it seems to be working fine for me! Nice job. Here's a couple of points to consider:
- For the button, you should probably add an
aria-labelto help people with screen readers understand what the button does - If you really want to help them I would also add an
aria-live="polite"to yourh1as this will announce the text when it is rendered to screen readers too.
Otherwise I think this looks good. I like the way you included some default text for people to read while the first fetch is happening, and that you included a
catchin case of errors.For the return of data I typically do something like
response.ok ? response.json : new Error. This also checks the returned data is fine, and adds another level of robustness to the app.Hope this helps and nice work!
Cheers Dave
Marked as helpful0@VasileCosminPosted over 2 years ago@dwhenson I added aria label and aria live. Thank you so much for the advice
0 - For the button, you should probably add an
- @john-miragePosted over 2 years ago
Hello,
I think the api is made to give you the same answer if you click before a certain amount of time after you first query. I had the same issue on my project.
The API just prevent you to spam requests.
Edit: the issue seems to be caused by the fetch API who return the previous cached response. Asking for fresh data each time resolve the issue.
1@VasileCosminPosted over 2 years ago@john-mirage Thank you! I thought i did something wrong
0@john-miragePosted over 2 years ago@VasileCosmin No it's not your fault, but as good developers we need to take care of this, so if you want to give you a little challenge, you can prevent the user to click or query a new advice before the api is willing to give you a new one :)
It reminds me that i need to do it too on my project xD.
0@VasileCosminPosted over 2 years ago@john-mirage i found a way to give a new advice everytime i click on the button. This is what i did:
fetch( url, { cache: 'no-store' } )I found it on someone's solution here
0@john-miragePosted over 2 years ago@VasileCosmin Oh even better, nice job, thank you very much !
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
