
CSS Flex for layout, Mobile-first responsive design, Semantic HTML5
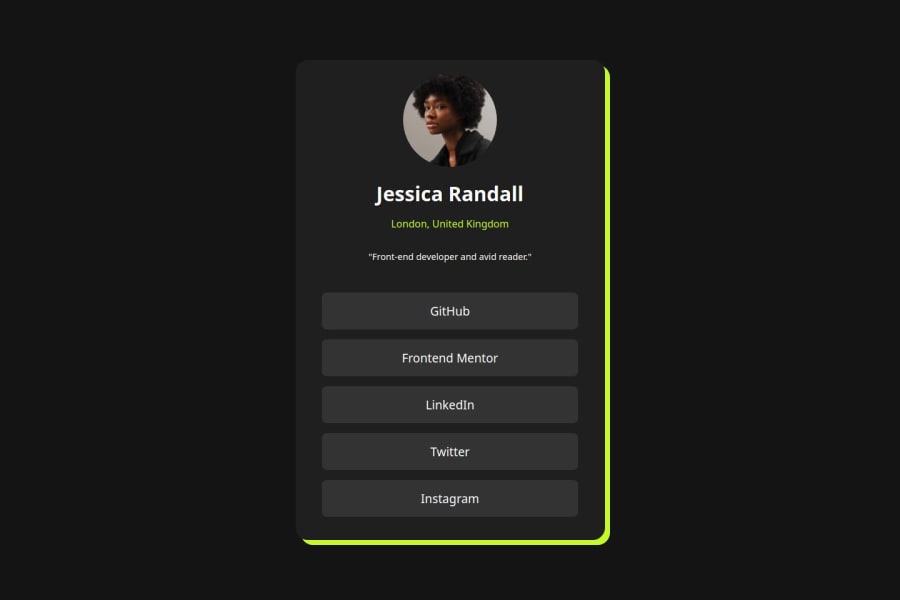
Design comparison
Community feedback
- @AilaFelixxPosted 22 days ago
Oi, Rodrigo! Primeiro BR que vejo por aqui kkkk Vim aqui tentar ajudar. Vi que você botou um box-shadow, ficou muito top. Só vi que ali o frontend mentor ficou quebrado. Olhei o código e realmente não consegui ver onde tá o erro. Você pode tentar envelopar o frontend mentor em uma tag pre e ver se funciona. Também tive dificuldades em algumas coisas e to aqui quase quebrando o computador tentando entender como resolver kkkk Além disso, as margens estão um pouco excessivas. Você consegue ajustar os pxs dela pra ter um resultado mais parecido e confortável aos olhos. Mas tá mt top seu projeto. Parabéns :)
Marked as helpful1@rodrigobolincenhaPosted 22 days ago@AilaFelixx Valeu, eu mudei algumas coisas, agora eu acho que ficou melhor. Eu adicionei aquela função clamp() para deixar mais responsivo.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
