
Design comparison
Solution retrospective
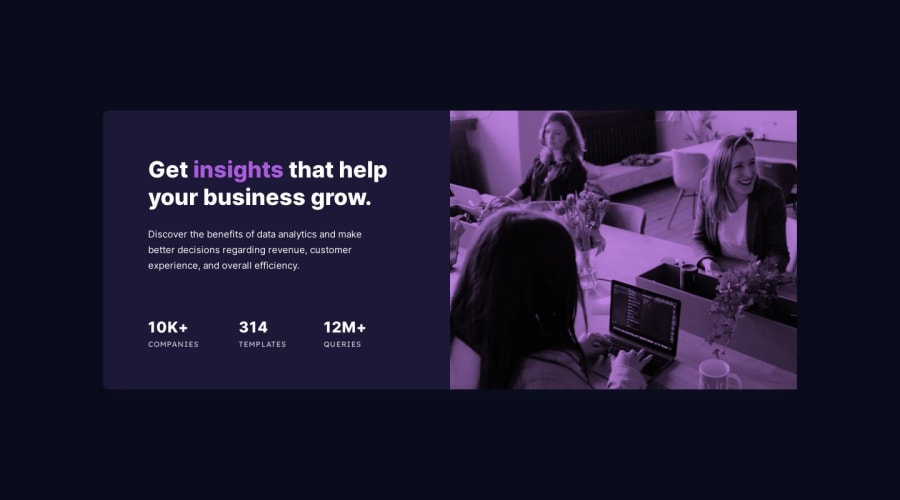
Can Someone explain to me how this is well off pixel perfect? I have gone through the figma file and have done all padding the same ( I think)
But the design/solution shows its well off! Also the gap between the text and the boxes at the bottom "10k, 314 12m" On figma the gap is a lot bigger than the "solution" here. I have checked this on 1440px screen, It looks perfect to me, then I Submit it nd its well off? Am I doing something wrong?
Community feedback
- @leecockcroftPosted over 1 year ago
it was me :)
All sorted. Just needed an increase in fonts
0 - @grace-snowPosted over 1 year ago
I'm afraid there are loads of issues in this, html and CSS. I recommend you pause and do the QR code challenge first instead. Get feedback in the discord Help channel nice and early, even when you're doing the html.
And I strongly recommend you do not resize the font to 62.5% as you are doing now. I've written about why that's such a bad idea and I think you will find other beneficial posts on the site that will really help you.
0@leecockcroftPosted over 1 year ago@grace-snow Thank you for your response. I have now fixed the issue, Alot of improvement needed, but thats what I wanted to get out of it, make it "pixel perfect" and see what could be done differently!
Regarding the 62.5%, I will read your article, this is something I have always done! So Im glad you've brought this up! As it will give me an opportunity to change.
If you have any feedback in my html/css feel free to comment :) I usually do everything with flex box, so my aim was to achieve this with minimum height/width set (for responsive) so mostly my positioning was done with padding!
Responsive Layout has always been my downfall, so any advise is really appreciated
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
