
Design comparison
Solution retrospective
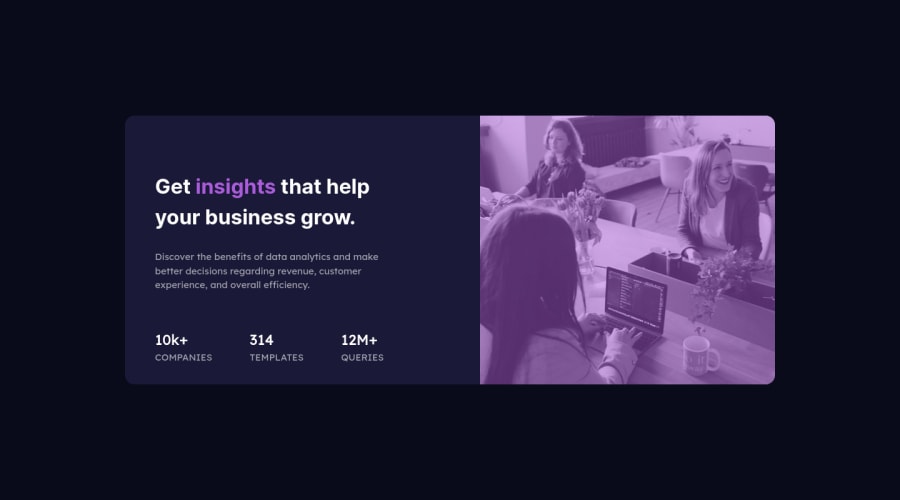
Had to reupload. May do it again if the image is not loading. I could not figure out how to get the image on top of the mobile site. Next time I would start from the mobile site and make all items block and then media query everything flex. Any suggestions on how to fix the image is greatly appreciated.
Community feedback
- @shashreesamuelPosted about 3 years ago
Hey good job completing this challenge
Keep up the good work
Your solution looks great however I think that the content on the left of the card image is not supposed to have a red border. Secondly if the image is behind the purple background a
z-index: 1should place the image on top of the background.In terms of validation errors simply wrap all your content between main tags
I hope this helps
Cheers Happy coding 👍
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
