
Submitted over 2 years ago
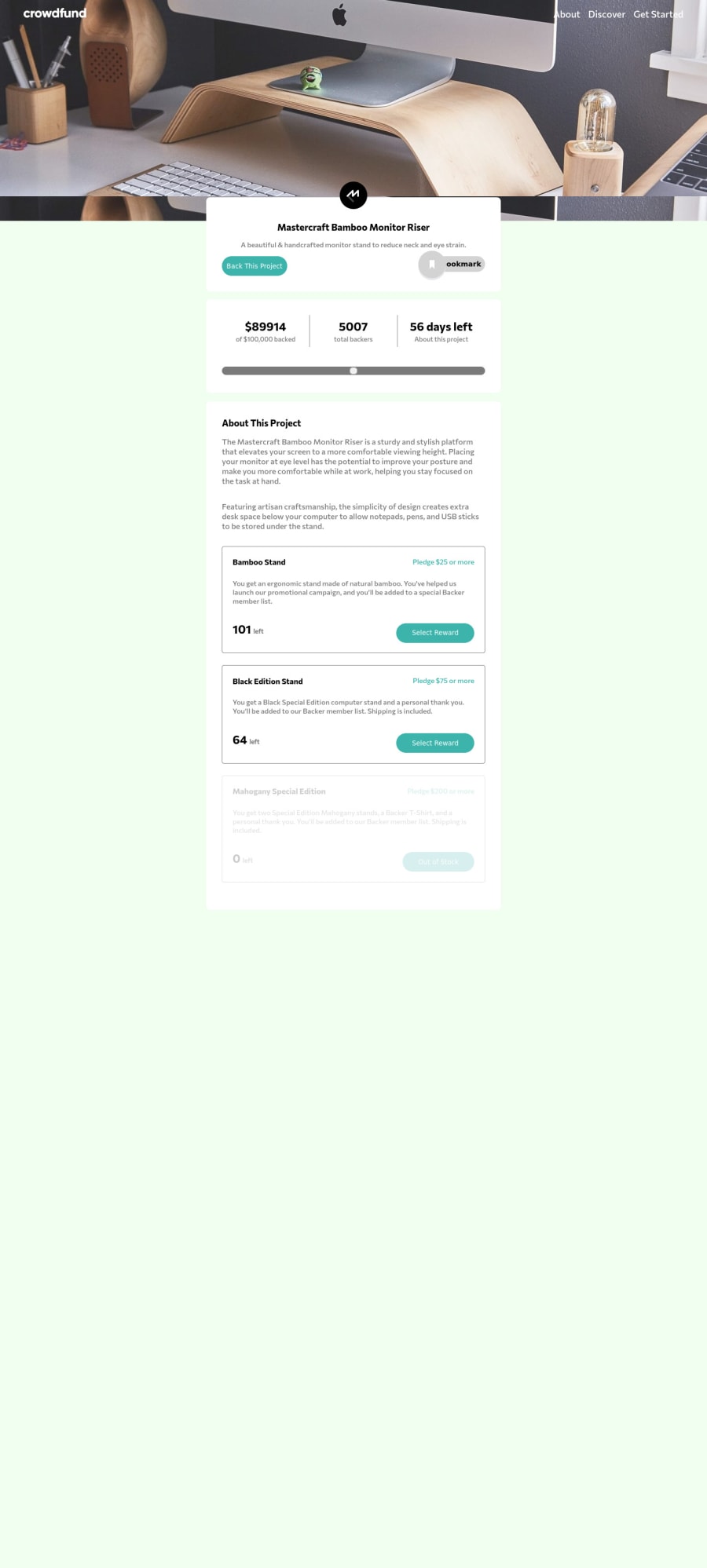
Crowfunding page using HTML5 SCSS AND VANILLA JAVASCRIPT
#bem#sass/scss
@SatellitePeace
Design comparison
SolutionDesign
Solution retrospective
I found it difficult to calculate the value of the input amount separately so each time a user picks an amount to donate the values in the two inputs are added to the total amount
here is what i did
function incrementAllStats() {
// update total stats
donatedMoney.forEach((dm) => {
amountRaised.textContent =
parseInt(amountRaised.textContent) + parseInt(dm.value);
});
}
````
- I will appreciate any solution to this
- also on the live site the bookmark button and the back to project button reload the entire page instead of displaying a modal i tried fixing it but i could not find the bug
- any solution to this is welcome
- finally, my Javascript code is a bit dirty and i feel like i have too many lines of code i will appreciate tips on refactoring it
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
