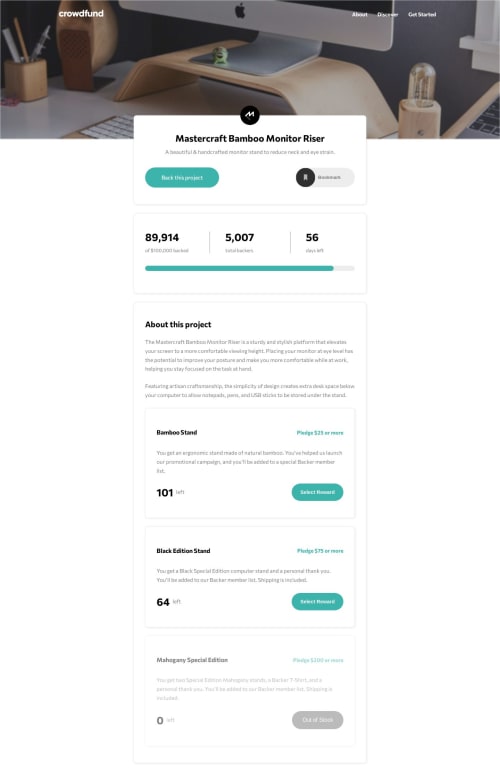
Submitted over 2 years agoA solution to the Crowdfunding product page challenge
crowdfunding-producto-pagina-principal
@WilliamLop

Solution retrospective
Ejercicio desarrollado con HTML, CSS y JS puro
Requerimientos cumplidos
- Se ve el diseño óptimo en función del tamaño de la pantalla de su dispositivo.
- Se ven los estados hover de los elementos interactivos
- La barrra de progreso se actualiza con el dinero total recaudado, después de confirmar cada compromiso
- El número total de patrocinadores es incrementado después de confirmar el compromiso
- Alternar si el producto esta marcado o no
- Menú mobile se oculta cuando la pantalla cambia de tamaño manualmente
- Interactividad de las modales, al oprimir close y si dejamos una opción activada automaticamente se reinicia.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Fenbapps's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord