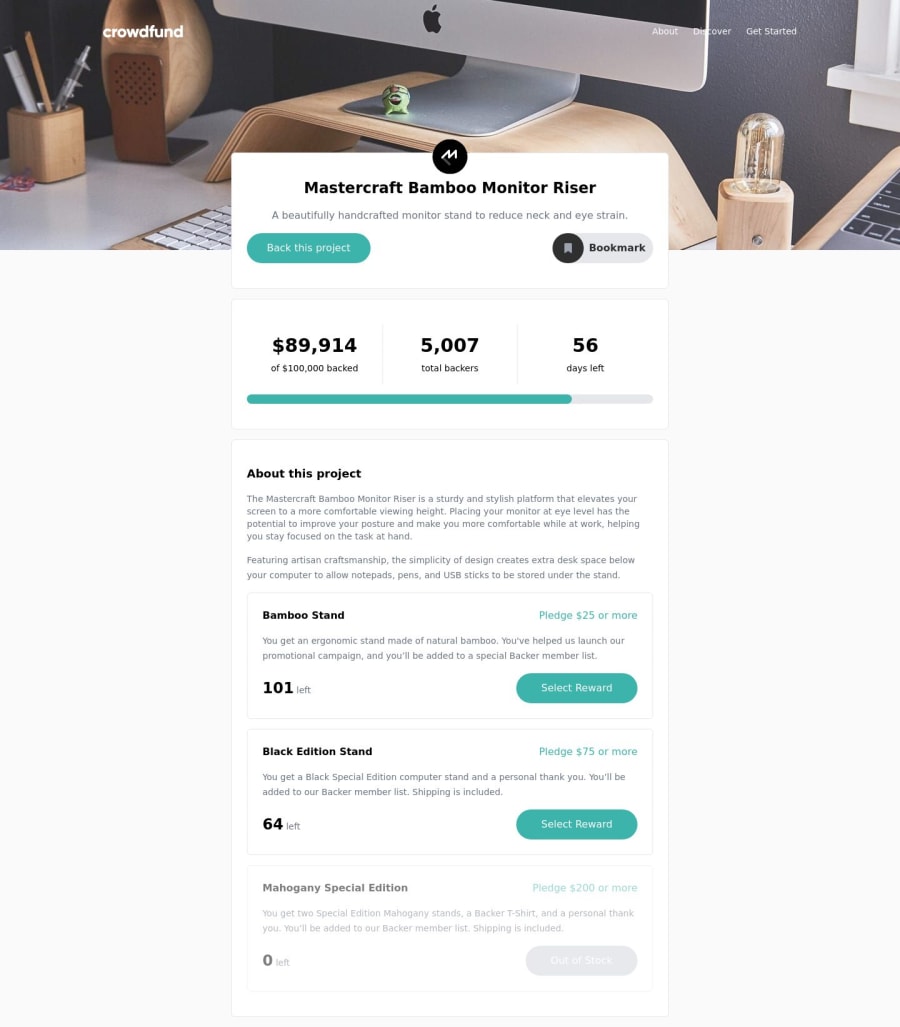
Design comparison
Solution retrospective
Hello guys!
This one was a fun one, and also challenging. I did this with React, Vite and Tailwind CSS. I probably should have probably use useContext instead of passing states down the tree, but since it was somewhat a simpler project I decided to do it this way.
I added a delay of 2 secs after clicking the "Continue" button to simulate a network delay.
Any feedback is appreciated!
Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord