
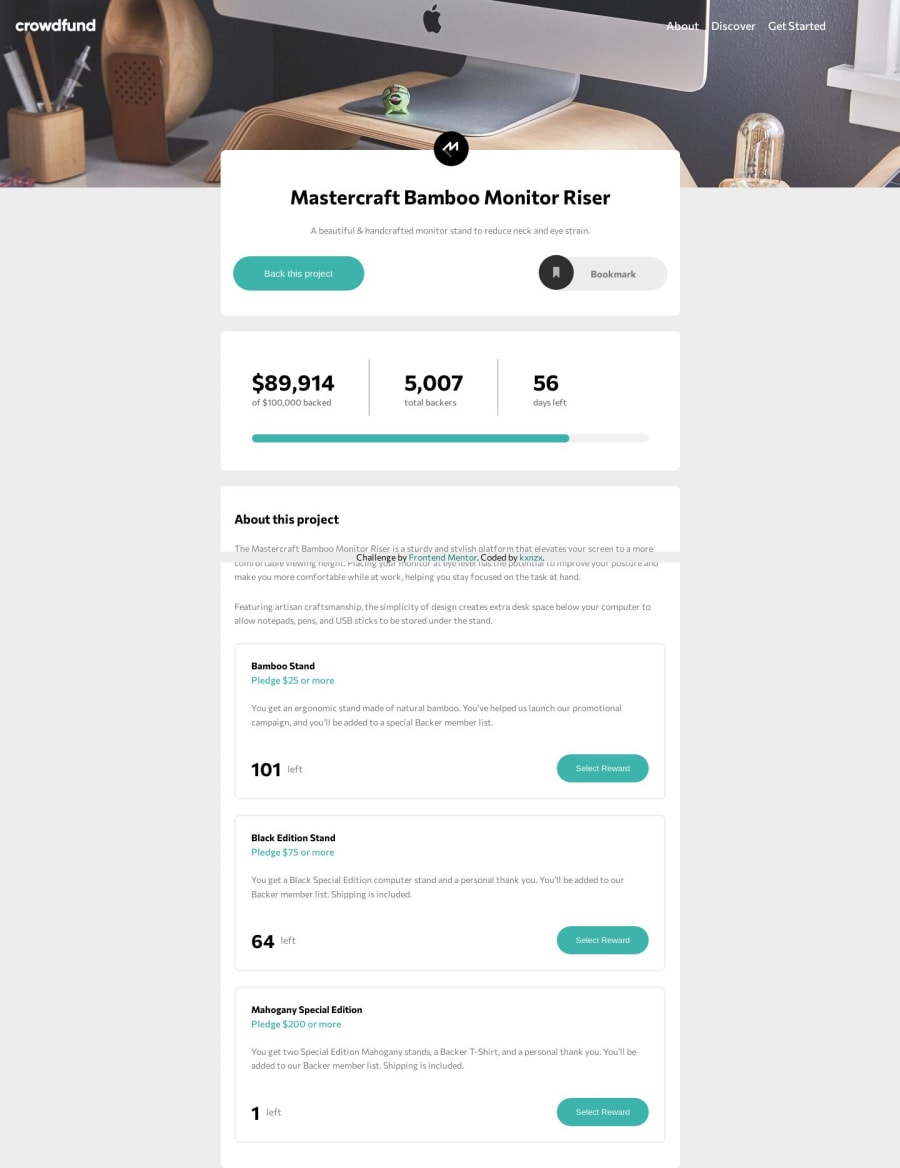
Design comparison
Solution retrospective
Hello Mentors,
I have learned many things during the making of this project. The one thing that stood out the most for me is learning about the parentElement Property. There are many different ways to traverse through the DOM in JavaScript. One way is by navigating up the tree DOM and select an ancestor of an element.
Here it was my goal to perform actions on the parent element of the parent element of radio. This is how I did it:
const form = radio.parentElement.parentElement.querySelector("form");
I needed to select the element ("form") which is nested inside it's parent element <section class="modal">. The parent element of radio is <div class="gridBox"> and his parent element is <section class="modal">.
<section class="pledgeList" id="pledgeList"> <div class="flexBox"> <h2>Back this project</h2> <button id="close_pledgeList"><img src="./images/icon-close-modal.svg" alt="" /></button> </div> <p> Want to support us in bringing Mastercraft Bamboo Monitor Riser out in the world? </p> <section class="modal"> <div class="gridBox"> <label for=""></label><input type="radio" name="radioButton"> <h3 class="modalH3">Pledge with no reward</h3> <p style="visibility: hidden;">No Reward</p> </div> <p> Choose to support us without a reward if you simply believe in our project. As a backer, you will be signed up to receive product updates via email. </p> <!-- Selected pledge start --> <form id="form1" action=""> <hr> <fieldset> <legend>Enter your pledge</legend> <label for=""></label><input class="inputPledge" id="pledge1" type="text" placeholder="$Custom"></input> <small id="small1"></small> <button id="continueButton1" type="submit" class="continueButton">Continue</button> </fieldset> </form> </section>
radioButtons.forEach((radio) => {
radio.addEventListener("click", () => {
const form = radio.parentElement.parentElement.querySelector("form");
//console.log(form.parentElement.parentElement);
radioButtons.forEach((otherRadioButtons) => {
const form = otherRadioButtons.parentElement.parentElement.querySelector("form");
//console.log(otherRadioButtons.parentElement.parentElement);
form.style.display = "none";
});
if (radio.checked) form.style.display = "block";
});
});
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
