
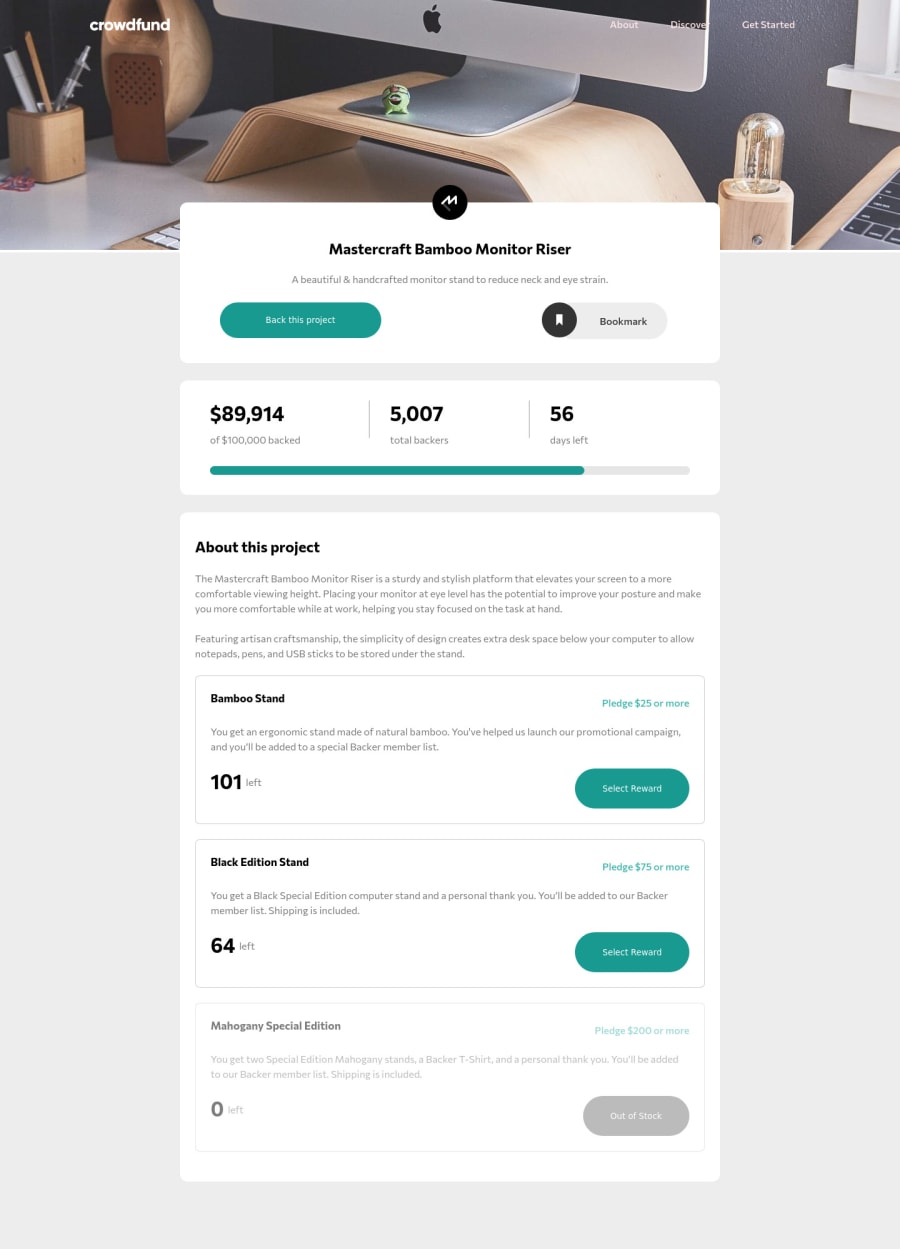
Design comparison
SolutionDesign
Solution retrospective
Hello, everyone 😁.
I have few questions.
-
Should have an overlay for every other popup in my project or is it simply better to get the parent element to act as the sometimes dark background.
-
If I should have the wrapper element act as the background, then what value should I be assigning to the position property.
-
Also is there any way to make the popup scroll switching from the main background to the popup, without actually activating it by touching the popup.
Sorry, 😢 if it does not make sense, still hoping to get some feedback though.😁
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
