Submitted almost 4 years agoA solution to the Crowdfunding product page challenge
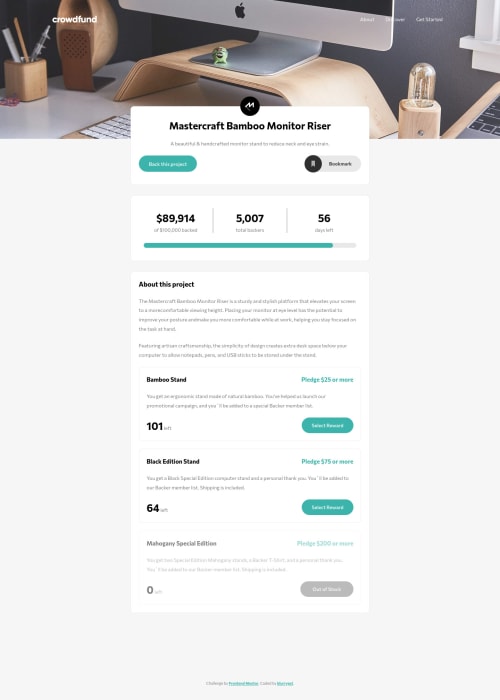
Crowdfunding Product Page Main - HTML/CSS & JS
@blurrypxl

Solution retrospective
Hello everyone 👋 this my another solution from frontend mentor challenges. Please let me know if you have any suggestions. Thank you 😊
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Alif Panglima Nurda's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord