
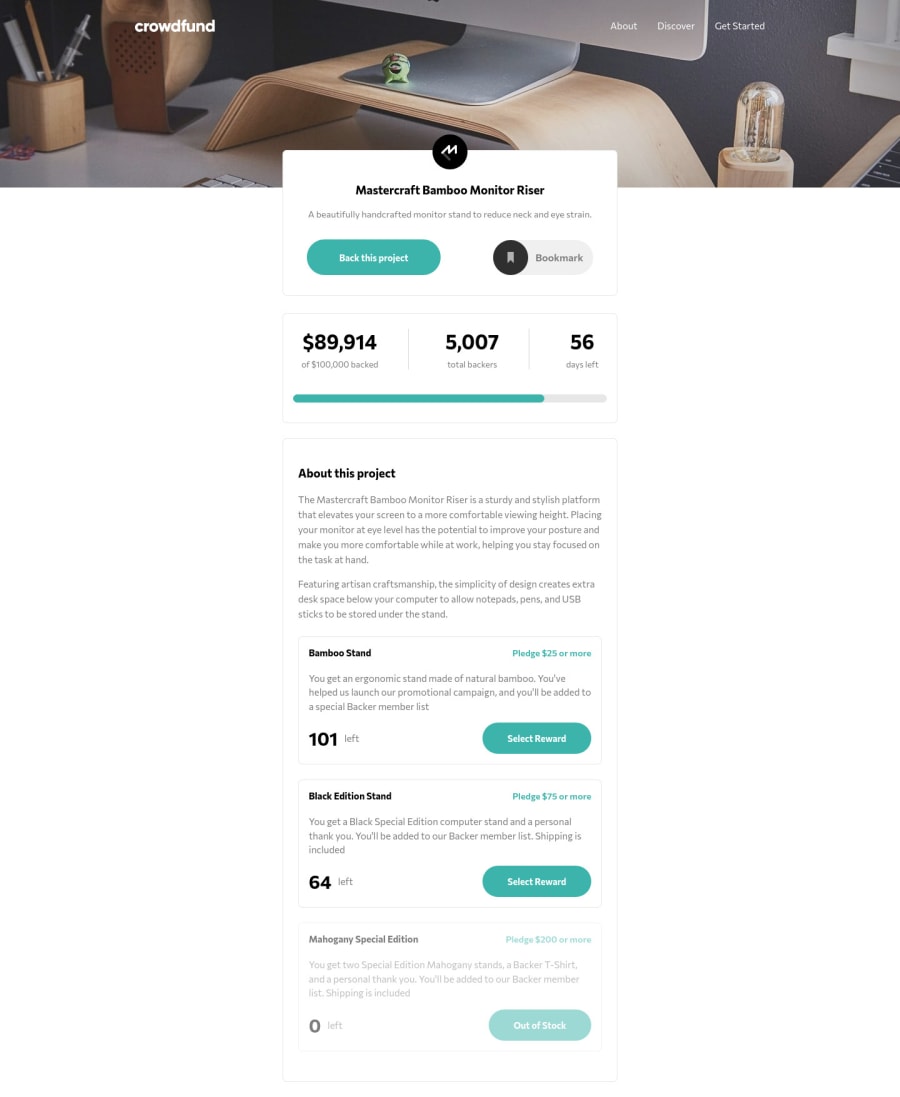
Design comparison
SolutionDesign
Solution retrospective
This was my first project using SCSS and took me the longest out of the projects I've done so far and was really fun and challenging to complete even though I ran into a couple problems. Firstly I couldn't find a way to change the bookmark image color on click and the other problem is that I don't know how to have all the other options deselected when I select another one on the main modal. There's a bunch of other stuff I would have liked to get done better but decided to settle on this solution. Any feedback is much appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
