
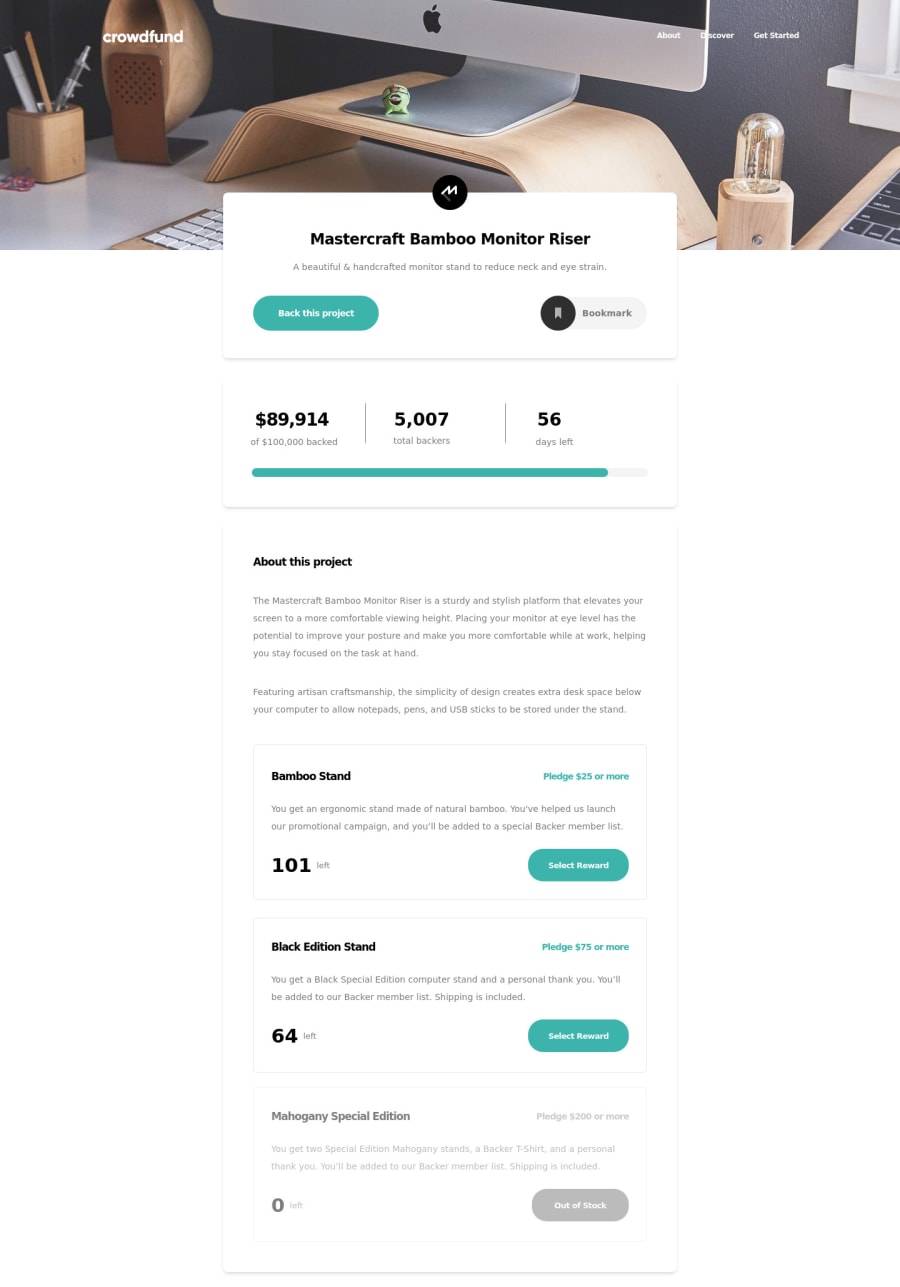
Design comparison
Solution retrospective
This project has a lot of things happening when choosing the rewards, so it was a good practice of JavaScript. I added lines of code to change the total backed value, number of backers, size of the progress bar, pledges left. The user can choose a default pledge value or input a value of his / her choice. Whenever the number of pledges left reaches zero, the corresponding divs become unavailable for the user to choose. One problem I had earlier on my code was when I was trying to remove the click event listener when a pledge became unavailable. At first, I was trying to invoke an anonymous function that in turn would call the function to display the correct page. Later, I couldn't remove the event listener because a new anonymous function was being created everytime I clicked on the button and because of that I could't target it for removal. I solved this issue by associating the event listener function with the .available_button and .unavailable_button classes instead of the button index. I created a function that would check which buttons were available and asign click events to them only. This function is called everytime one of the continue buttons is pressed to make sure the unavailable buttons are not clickable anymore.
Community feedback
- @EileenpkPosted almost 2 years ago
Hi Felipe,
Your project looks really good, awesome work!
In regards to removing the event listener when the number of pledges left is zero, did you try
EventTarget.removeEventListener()? I think it might be a good way to simplify your code.Here is a link that talks about it more - removeEventListener
Hope you found this helpful!
- Let's connect on LinkedIn! - @Eileenpk
Marked as helpful0@felipetn1989Posted almost 2 years agoHi Eileen,
Thanks for the feedback!
I tried using removeEventListener(), but it wouldn't work because my addEventListener("click", () => openSelectionPage(index)) had an anonymous arrow function that the code didn't recognize as the same function when I used removeEventListener("click", () => openSelectionPage(index)). And I couldn't use something like addEventListener("click", openSelectionPage(index)) because then the function would be called immediately on page load. I wasn't able to find a workaround for that, so that's why I decided to create a function that would assign click events only for the buttons that had .available_button as a class
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
