
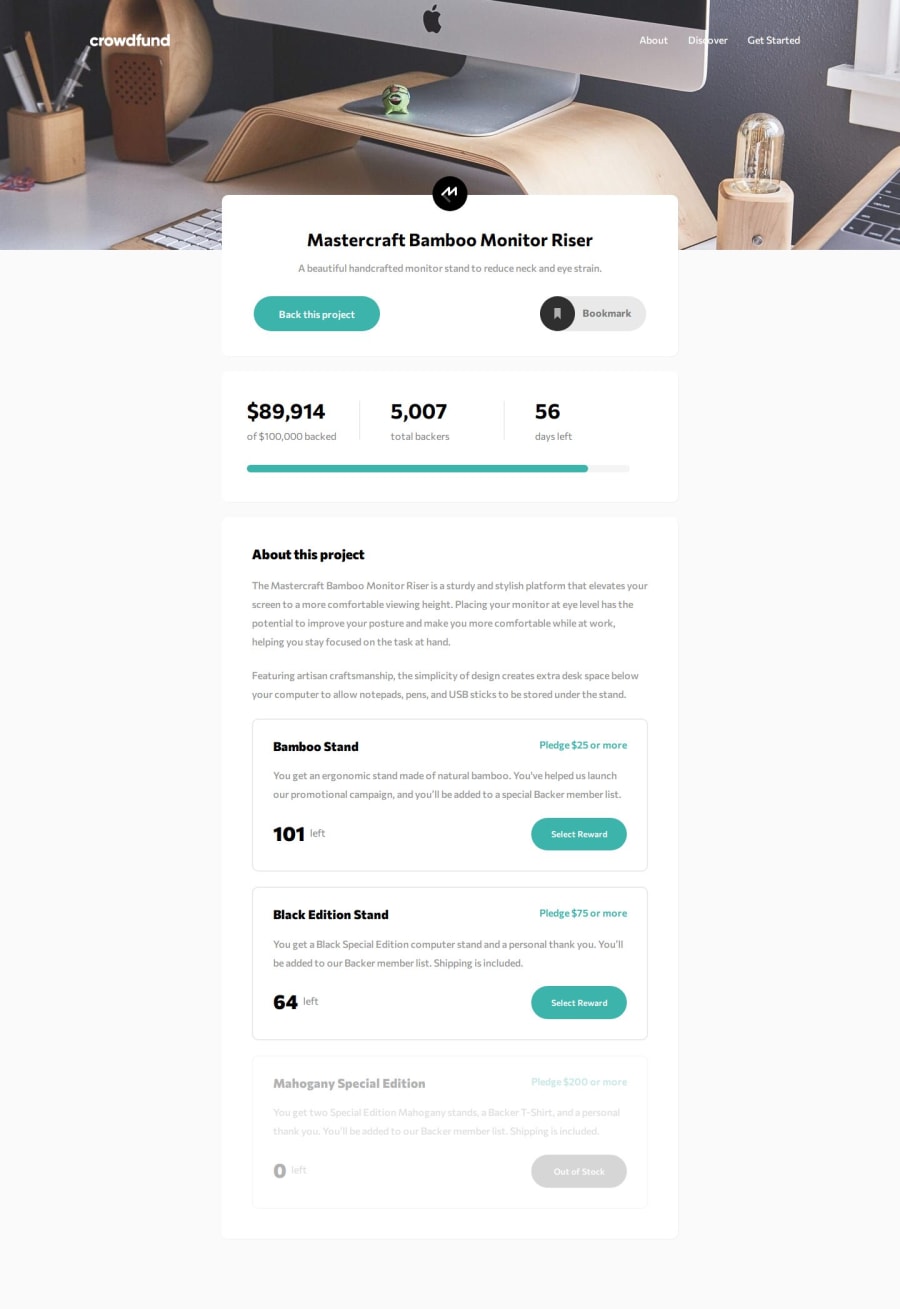
Crowdfunding product page
Design comparison
Solution retrospective
🛸 Hello Front-End Mentor Community! I'm Daniel and this is my solution for this challenge! 😊
🛠️ Built with:
- HTML 🧾
- SASS 🎨
- JavaScript 🤖
- BEM Notation 🅱️
- Mobile first workflow approach 📲
This is definitely one of my favorite projects so far. It's is not a very hard project, but it's also not easy. Getting those multiple pages to work as they should was quite an obstacle but I managed to overcome it. My Javascript code is not as neat as it could be, but I'm happy because everything is working very well. The final result was better than I expected 😊
Again, thanks to the Front-End Mentor team that creates challenges that make us learn a lot from doing them. 💟
If you have any suggestions on how I can improve this project, feel free to leave me a comment!
Feedback welcome 😊
Community feedback
- P@LucianoDLimaPosted about 1 year ago
Muito bom meu amigo!
Aqui algumas dicas:
- Existe a tag
<dialog>no html que serve justamente para fazer modals, assim não precisaria ter feito do zero com javascript. Essa tag é legal usar pois ela já trata da parte de acessibilidade. Por exemplo, quando eu clico em Select reward, ao invés do modal ficar centralizado, ele fica na parte de cima da tela, e para fechar o modal somente clicando no X, porém com a tag <dialog>, ela automaticamente trata disso, onde o usuário pode fechá-la apertando o ESC por exemplo. Além disso você pode customizar bastante ela. Da uma olhadinha nesse vídeo do Kevin Powel, ele fala mais sobre essa tag - Outra coisa, sabe o botão hamburguer menu? É legal você aprender sobre o uso do atributo
aria-expandedearia-control, eles são essenciais para garantir uma boa acessibilidade em botões como esse, que tem o estado "aberto" e "fechado" e muita pouca gente utiliza. A Grace tem um artigo perfeito que cobre isso, e é mais simples do que parece. Segue o link do artigo - Não dê ações a elementos não interagíveis, como span e div por exemplo. No botão bookmark você estruturou assim:
<div> <img /> <span>Bookmark</span> </div>Esse componente acima deveria ser um
<button>, visto que você clica nele e ele faz uma ação. Então o correto a se fazer seria da forma abaixo, onde oaria-hidden="true"serve para esconder essa imagem de tecnologias de acessibilidade, como screen readers, visto que ela é apenas decorativa<button> <img aria-hidden="true" /> <span>Bookmark</span> </button>- O botão que está desativado é legal você adicionar o attribute disabled, então
<button disabled />, assim usuários de tecnologias de acessibilidade vão conseguir saber que o botão está desativado, visto que a única forma de saber atualmente é tendo visão - Um bug referente aquilo que citei do modal. Se você clicar no botão hamburguer, e em seguida clicar em um dos botões que abre o modal, acaba se tornando impossível de fechá-lo no mobile, pois o hamburguer menu vai ficar em cima do botão X do modal.
- Ainda sobre esse bug, algo que você pode fazer para ajudar é, quando o usuário clicar fora da caixa do hamburguer menu, ela automática fecha
- Seria bacana você organizar mais a estrutura do código. Por exemplo, ao invés de deixar o css, scss, e js tudo na raiz da página, você deixa apenas o index.html lá. Ai você cria uma pasta chamada src, e dentro dela você cria uma para o js, e outra para o scss (com o css dentro também). E move a pasta componentes para dentro da do css. Normalmente nomeamos a do scss como style e a do javascript pode ser script. Para as imagens, você pode criar uma pasta chamada assets e colocar a pasta das imagens lá. E futuramente, quando você começar a deixar suas fontes direto no código ao invés de puxar do google, você pode colocá-las dentro do assets também.
Bom trabalho ai como sempre!
Marked as helpful3P@danielmrz-devPosted about 1 year ago@LucianoDLima
Caramba, teu comentário foi certeiro. Justamente sobre coisas que eu ainda não aprendi ou tenho enfrentado dificuldades pra fazer.
A tag
<dialog>eu nunca nem tinha ouvido falar. Obrigado pela recomendação do vídeo 🙋🏽♂️Sobre esse negócio de fechar a caixa quando clica fora dela eu até quis fazer, mas ainda não aprendi como.
Enfim, seu comentário fui muito útil, valeu mesmo 💟
2 - Existe a tag
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
