
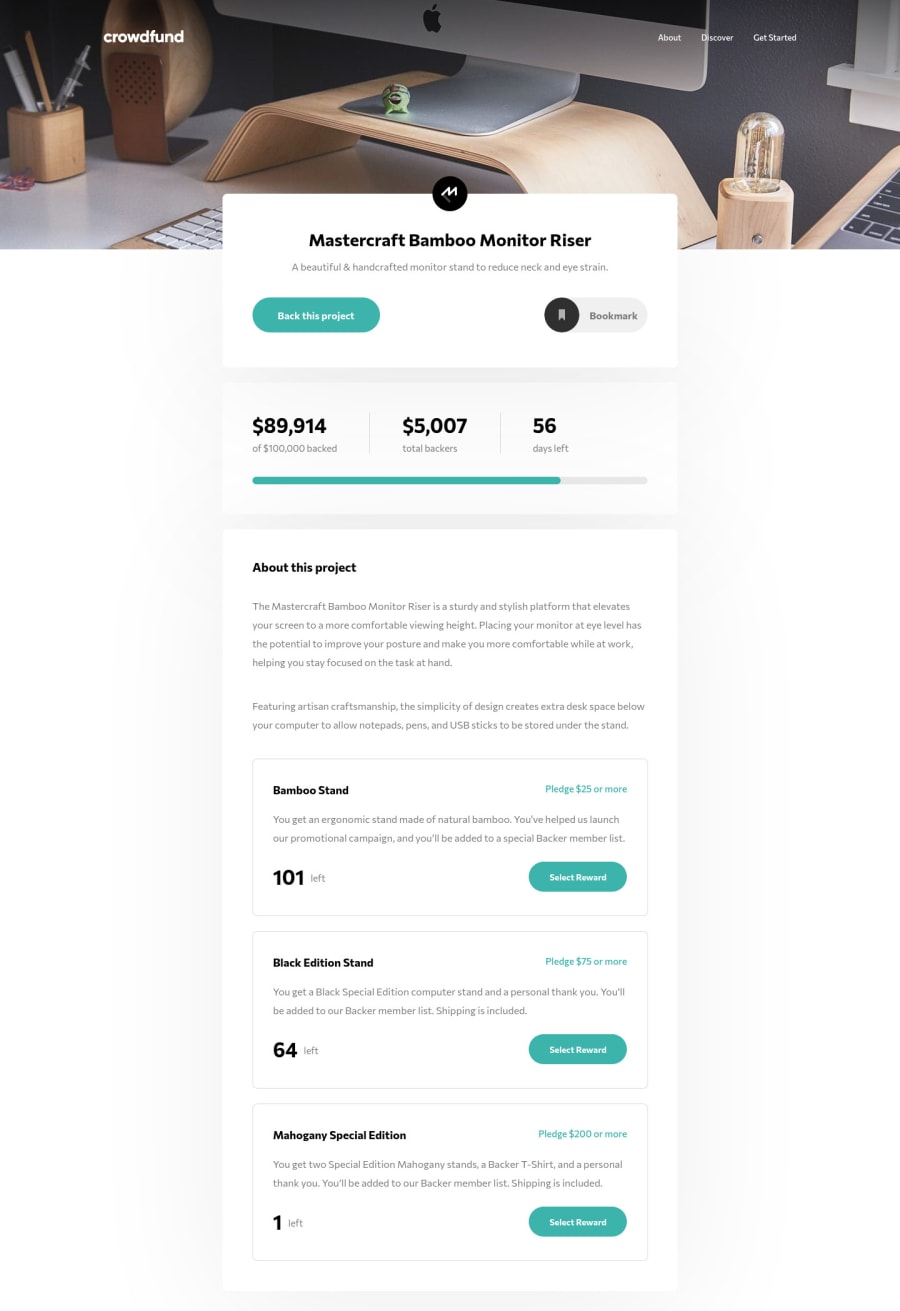
Design comparison
Solution retrospective
Hi!👋
Here is my new Junior project! It's quite big compared to my other projects. I changed it a little bit the project design. Also added more functionality like checking input value. I would like to add more improvements in the future:
- add animations to modals
- make it live - when a user adds a pledge the progress bar and stats are updated.
- count left pledges when a user adds pledge and add out of stock appearance
I hope I have done well.😀 It will be great to hear some feedback from you!
Community feedback
- @ApplePieGiraffePosted over 3 years ago
Hi there, Mikolaj! 👋
Just wanted to say nice job on this challenge! 👏 I really like the "nudge" animation that you added to the minimum price tag when the user tries to pledge an amount less than the minimum pledge. 🤩 Overall, the rest of your solution looks pretty good and works well (although you'll probably want to look into the issue mbart13 raised on your solution). 😉
Keep coding (and happy coding, too)! 😁
1@fytrwPosted over 3 years ago@ApplePieGiraffe Thanks, I'm glad to hear it.
Yes, I'll improve this Firefox error.
0 - @mbart13Posted over 3 years ago
Hi Mikolaj, I'm currently doing this challenge and I know it's not the easiest, so good job on this
with that said I just want to give you heads-up that in Firefox when I open modal and select a pledge, it breaks a little, so you may want to check this out
Generally I'd recommend looking at project in at least 2 browsers
1@fytrwPosted over 3 years ago@mbart13
Thanks! I forgot to check in Firefox so it's great that you saw this. I'll improve it.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
