
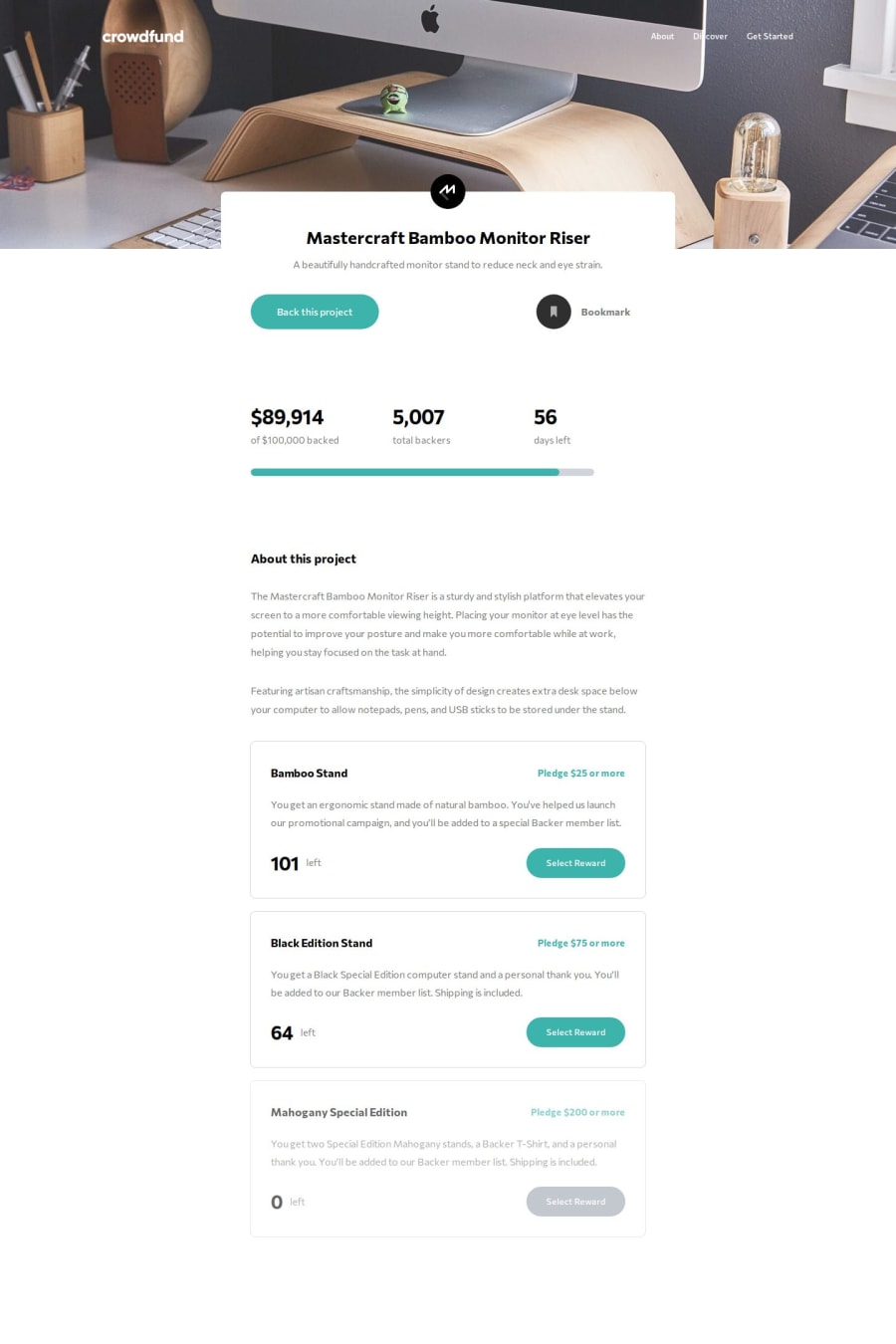
Crowdfunding Product Page - NextJS Tailwind
Design comparison
Solution retrospective
I used NextJS for this challenge. Since I plan to integrate Frontend Mentor into my study routine, I might as well play around with NextJS and React alongside the challenges.
Implementing this challenge with NextJS made it more interesting. It gave me a broader scope for learning.
I should have used useContext instead of passing around props. I will refactor on my spare time.
This challenge showed the importance of a .fig file. I spent most of
the time pixel-pushing to set the dimensions, spacing, and layout right.
I am proud of the results since I was only eyeballing it.
I am good for now. Thank you for these free challenges!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
