
Submitted almost 3 years ago
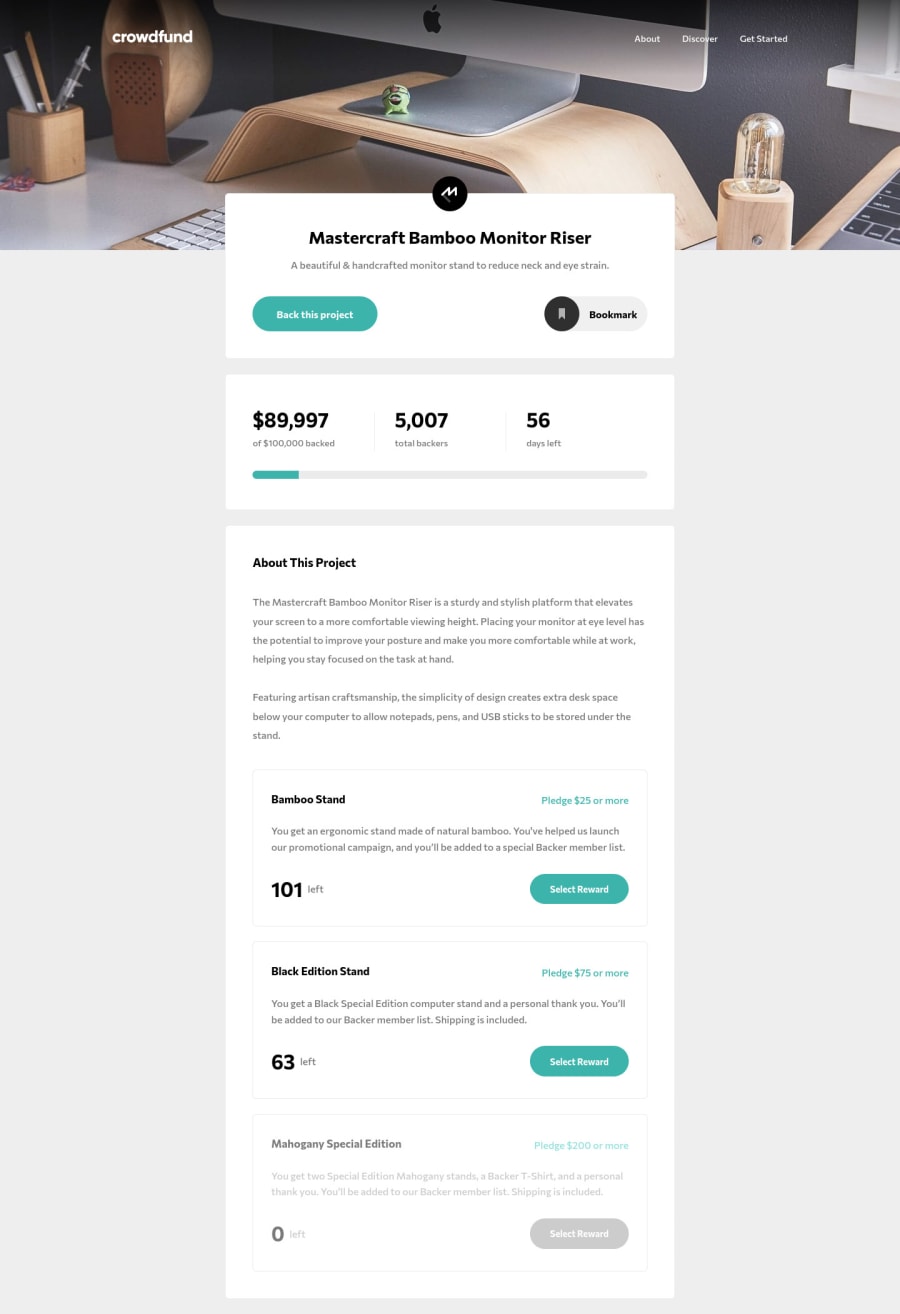
Crowdfunding page with animations, form validation and modals
@Filippo-B
Design comparison
SolutionDesign
Solution retrospective
This was really challenging! I tried to do more than what the challenge required, adding an animation for the progress bar, form validation, a tooltip showing how much the total donation increases, the and making impossible to donate when the goal is reached. Being a beginner, I'm sure there is room for improvement. Any tip is appreciated.
Also: I had problem displaying the Commissioner font on Firefox. I solved it using @font-face. Anybody else had the same issue? Just curious.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
