Submitted over 4 years agoA solution to the Crowdfunding product page challenge
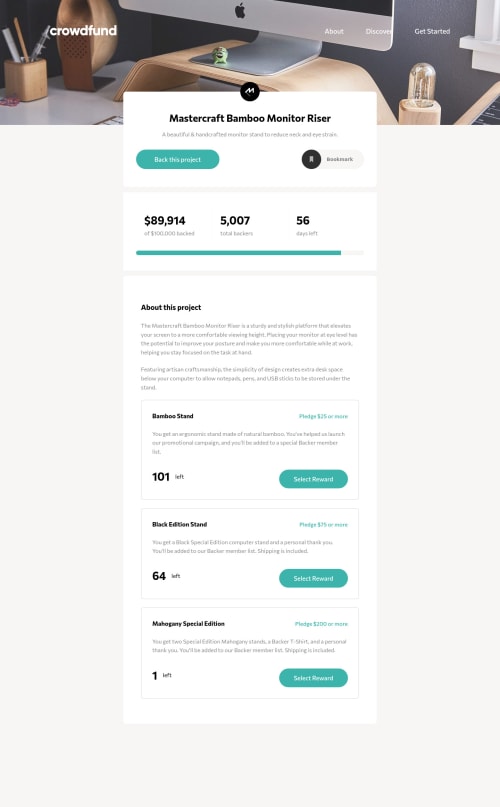
Crowdfunding Page - Mobile First, Sass, JS, modal & input
@Sloth247

Solution retrospective
I tried to support assistive technologies♿ as much as possible.
- All interactive elements can be accessible by keyboard focus.
- I tried to tackle "keyboard trap" to avoid focusing elements on original page when opening the modals, however I could not achieve by solution. Could someone give me a good advice on it? 🙏
Here is the functions of this website;
- Bookmark button should be toggle.
- The target value, backers and the progress bar should be updated upon every donation.
Select Rewardbutton andContinuebutton should be disabled when amount left gets0. - I still have an issue on changing the container to get lower opacity.- Amounts left on main page and modal should be updated upon each donation.
- By pressing
Escapekey, modal should be closed. - By clicking modal's overlay, modal should be closed.
I am now focusing on WAI-ARIA and the coding on JavaScript. Any suggestions and feedbacks are welcome!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yuko Horita's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord