
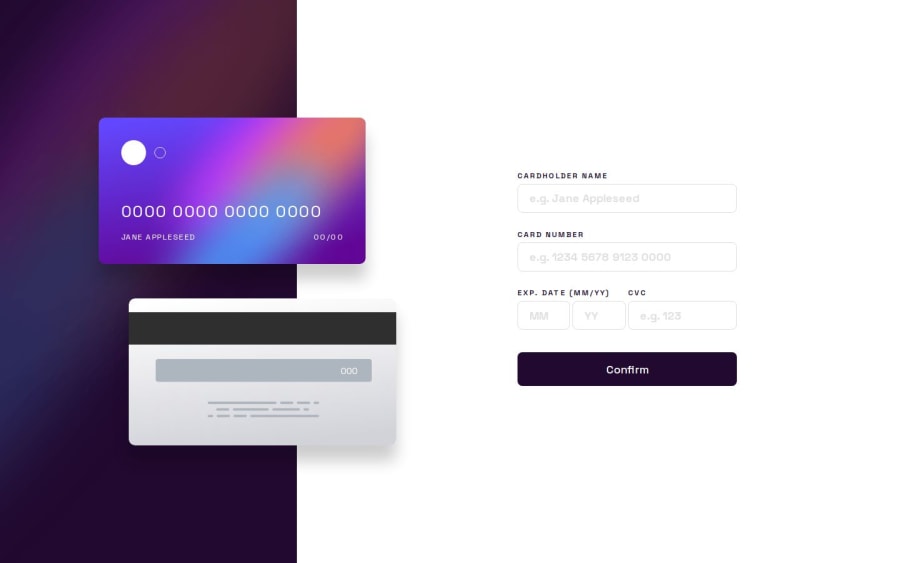
Credit card information form with validation built with Angular
Design comparison
Solution retrospective
Hello Frontendmentor!
I am very excited to submit this solution because I learned a lot of Angular concepts via this challenge.
- I learned how to handle and validate form inputs in angular
- Giving inputs to components
- Emit events from the child component as outputs and catch these events by parent component
- How to show different error messages when some validations fail.
I am proud of myself for learning the basics because it's a whole new world to me. End of happy part...
I did not think through the structure very well as I am quite new to Angular. Today me would have started it differently. After a point I was just driven by the mindset of "Just make it work". It's about progress, not perfection. I hope my next challenge in Angular will be structured better.
What challenges did you encounter, and how did you overcome them?The whole input, output and formhandling concepts of Angular was quite new to me and I was excited to learn them.
What specific areas of your project would you like help with?Any feedback is welcomed.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
