
Design comparison
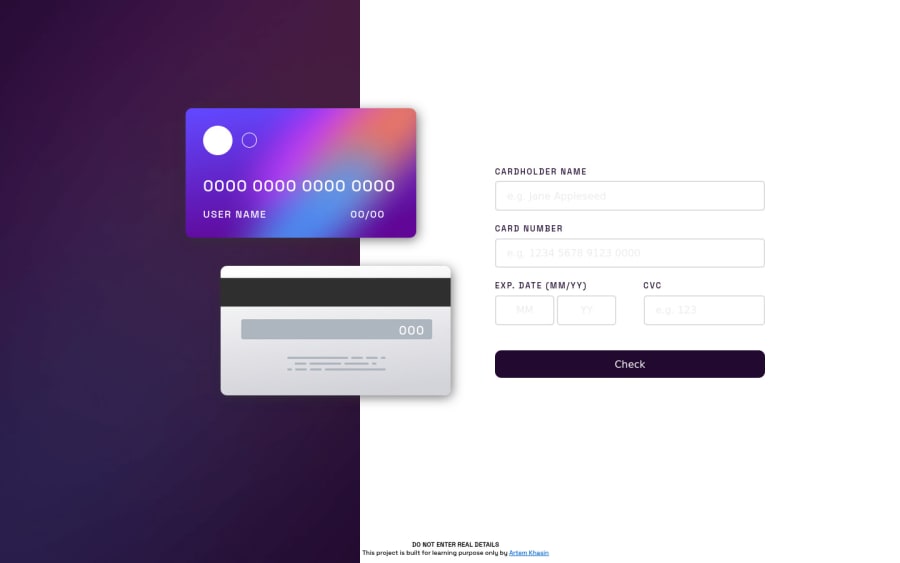
SolutionDesign
Solution retrospective
I'm not satisfied with form validations. Will try to revisit it using formik library
Community feedback
- @warrenleePosted over 2 years ago
Hey Artem, I would definitely go with using Formik. It'll make implementing forms easier as I personally think implementing forms is a nightmare.
Here is my take on the challenge https://bitbucket.org/warrenlee/frontend-mentor/src/master/interactive-card-details-form/
I used an
if/elseto determine whether to show the form or the thank you message. Feel free to browse my code and take away some inspiration if it helps!Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
