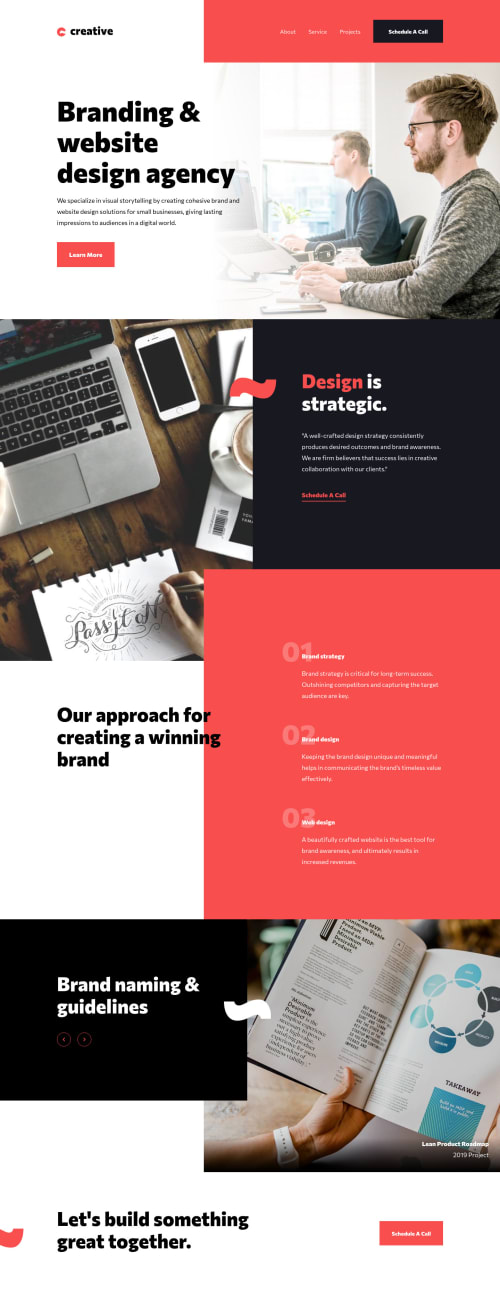
Creative Single Page Site / CSS Grid, Mobile-first, Sass, Vanilla JS

Solution retrospective
Hello!
Well, this almost drove me crazy :D
I spend few days thinking about the layout. I couldn't decide if I should use CSS Grid or Flexbox. First I try to use Flexbox, but when I finished mobile view I started again with Grid.
Positioning was little bit tricky, but I made it. But then, I opened it in Chrome :D and everything was broken. I used properties like grid-template-columns: subgrid, padding-inline, padding-block, margin-inline etc. And this is not supported in some browsers - so I recreated it again.
Please, look at my solution and tell me, what I should improve. I always have a problem with semantic html.
Have a nice day and Happy coding! 👋👩🦰
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Tereza's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord