
Submitted 11 months ago
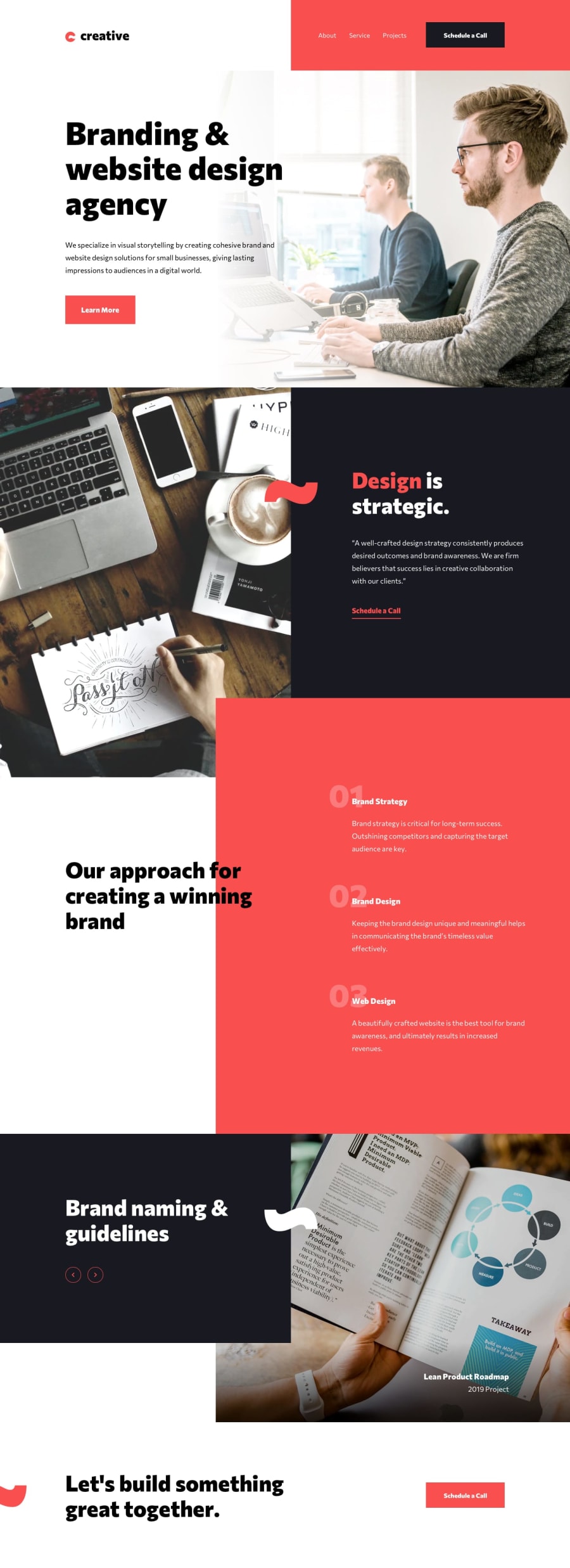
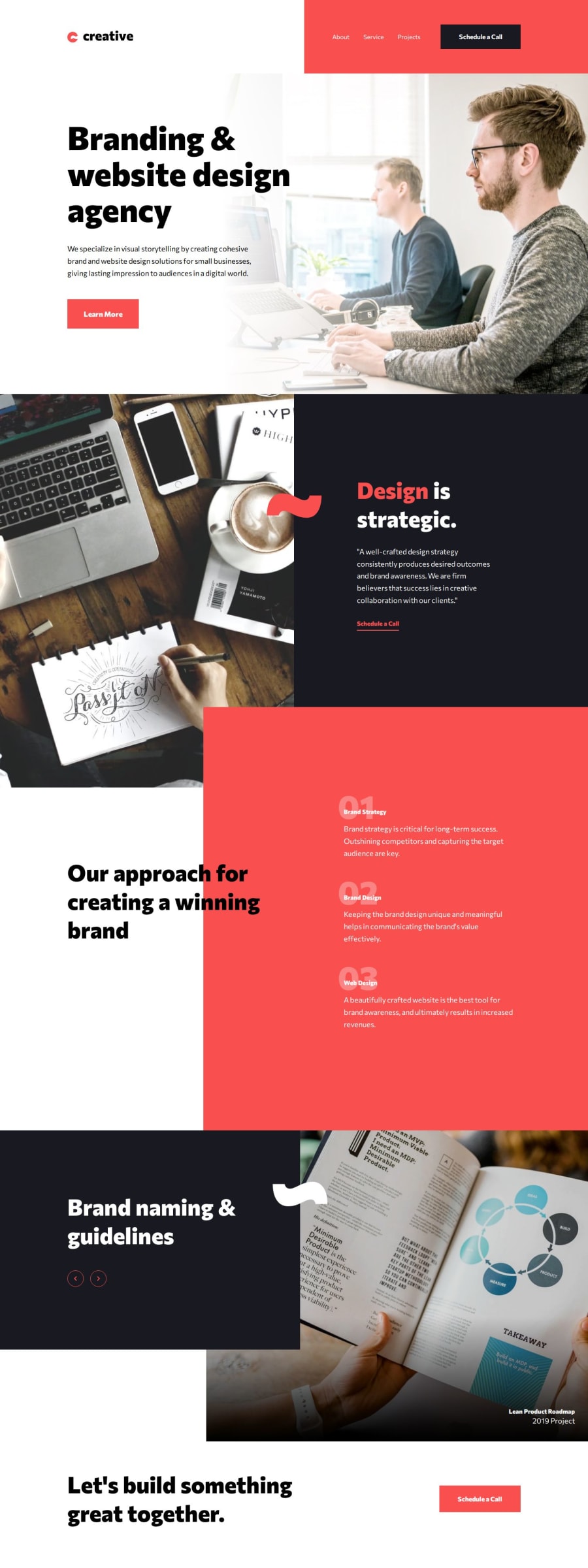
Creative Agency Webpage, Animated Slider ✅✅ w/ HTML, CSS, JS
#accessibility#gsap#jquery#semantic-ui#animation
P
@kodan96
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Made with:
- HTML 🦴
- CSS 🎨
- JS 🤖
- mobile-first workflow 📲📲
- animated with gsap 📕
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord