
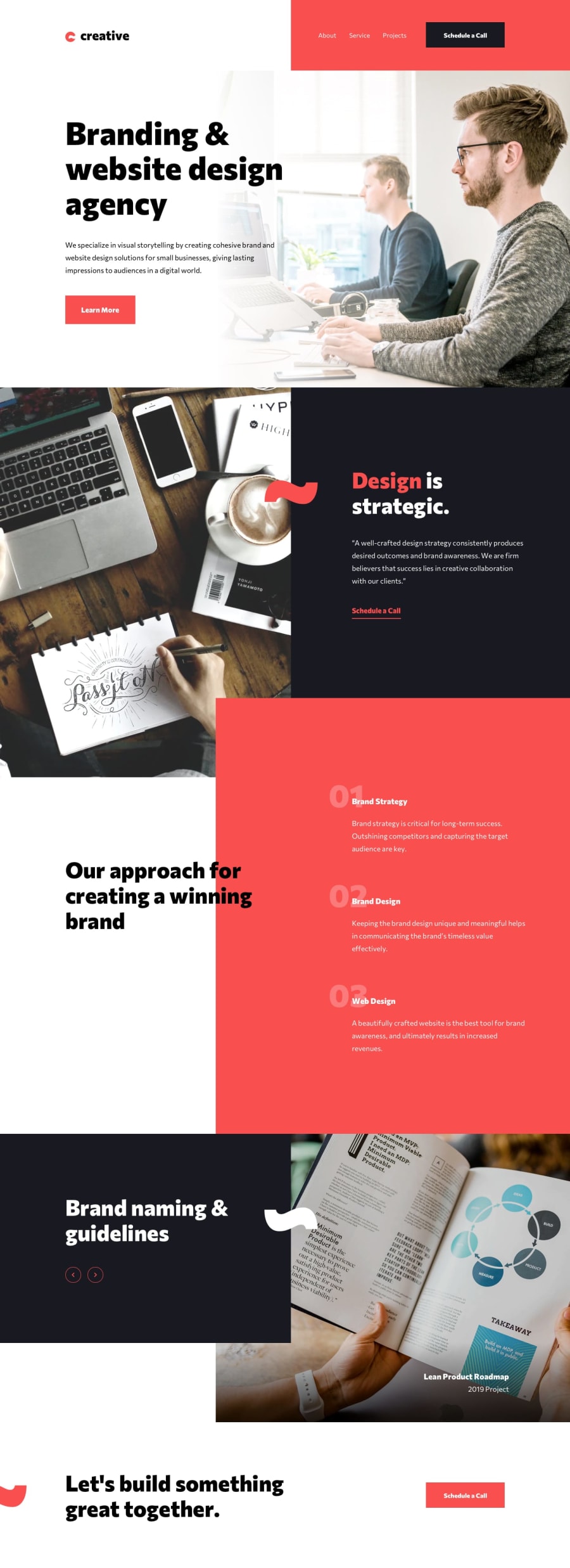
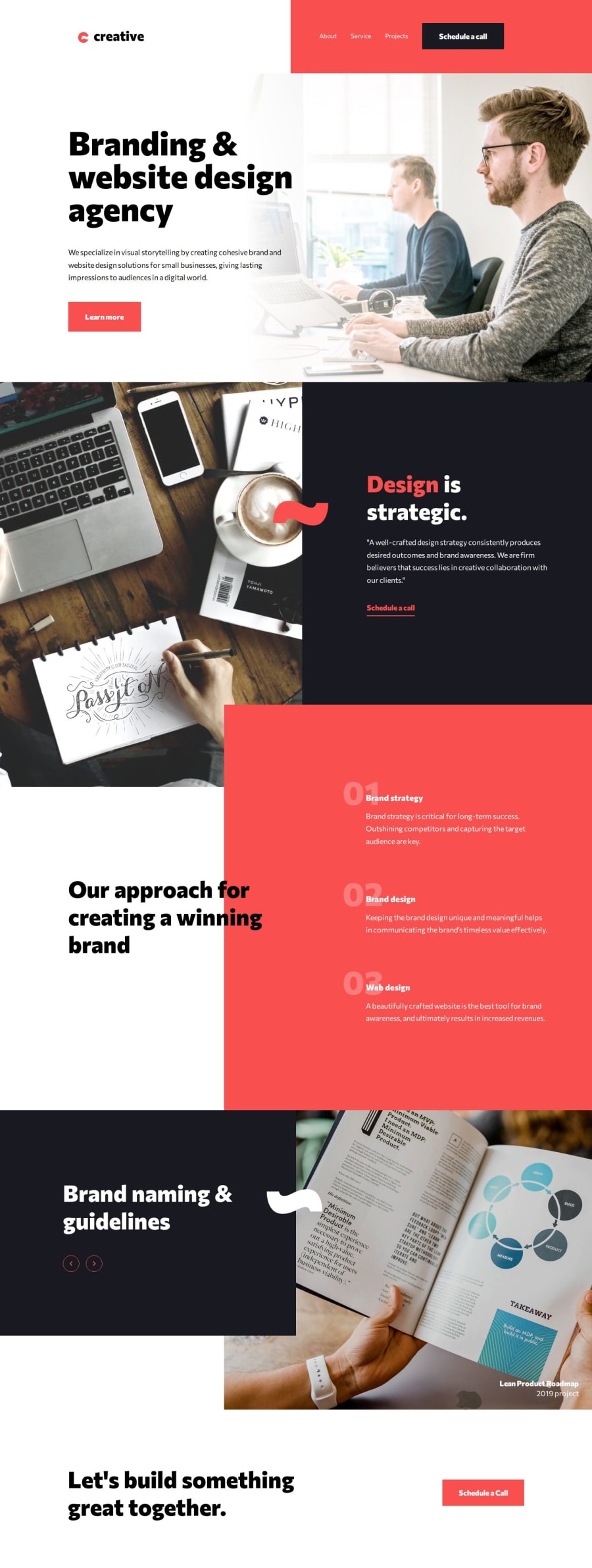
Design comparison
Solution retrospective
Hi here is my solution for Creative-agency-single-page-site. I used HTML, CSS, JS.
What challenges did you encounter, and how did you overcome them?It was to do the carousel and keep a smooth transition.
What specific areas of your project would you like help with?Feel free to leave any comments or suggestion.
Thanks.
Community feedback
- P@OluwadaraDailyPosted about 2 months ago
Feedback
Great work. I would suggest adding some sort of throttling to the changing of slides so that they can't just play around with the buttons.
Marked as helpful1P@Lo-DeckPosted about 2 months ago@OluwadaraDaily Thanks for your comment, what do you mean by 'adding some sort of throttling' for the slides. Sorry I don't get it, English is not my native language.
0P@OluwadaraDailyPosted about 2 months ago@Lo-Deck Oh okay. I mean that when someone click to go to the next slide, there should be like a minimal delay before they are allowed to click again to move slides, so that you can limit the rate at which the slides are moving. It is not so important here but it is a good technique to familiarize with as you build more frontend projects.
You can understand more here: https://www.freecodecamp.org/news/throttling-in-javascript/
Marked as helpful1P@Lo-DeckPosted about 2 months ago@OluwadaraDaily OK thanks to you, I didn't know this kind of problem. It's very useful for the back-end.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord