
Submitted over 2 years ago
Created with React and Redux Toolkit
#react#redux-toolkit#sass/scss#bem
@MichalTrubini
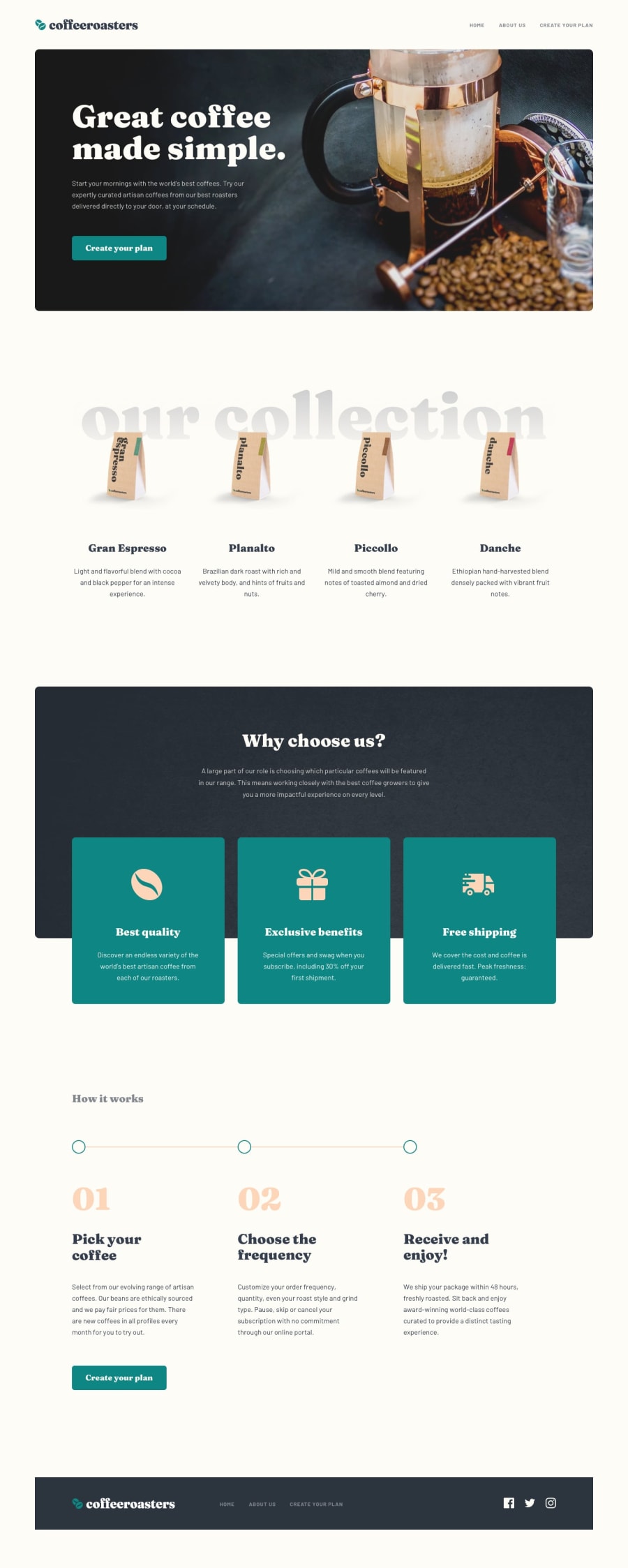
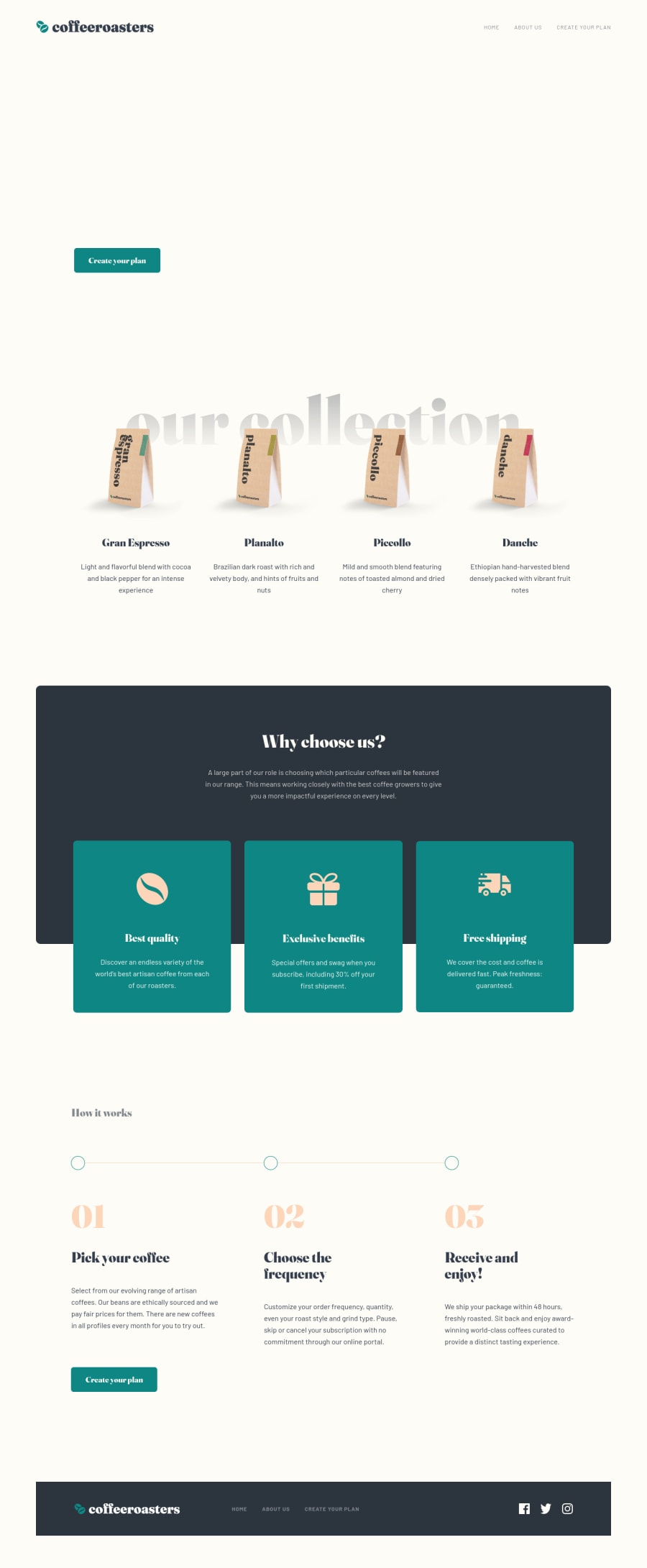
Design comparison
SolutionDesign
Solution retrospective
This one was a challenge. Mainly because I used Redux for the first time. A steep learning curve as I started learning React only a couple of months ago.
Looking forward to using Next.js in the next project!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord