
Submitted over 2 years ago
Created with Next js, Redux toolkit and MongoDB
#mongodb#next#redux-toolkit#sass/scss#bem
@MichalTrubini
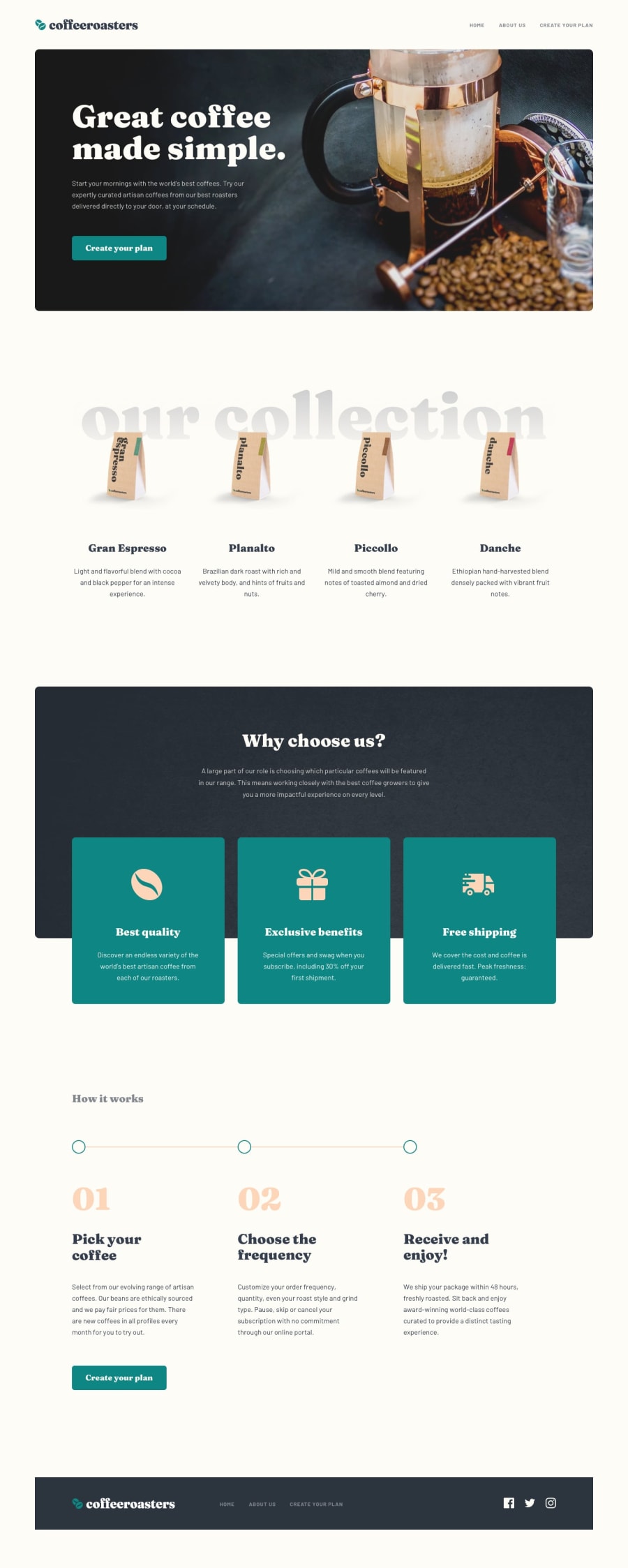
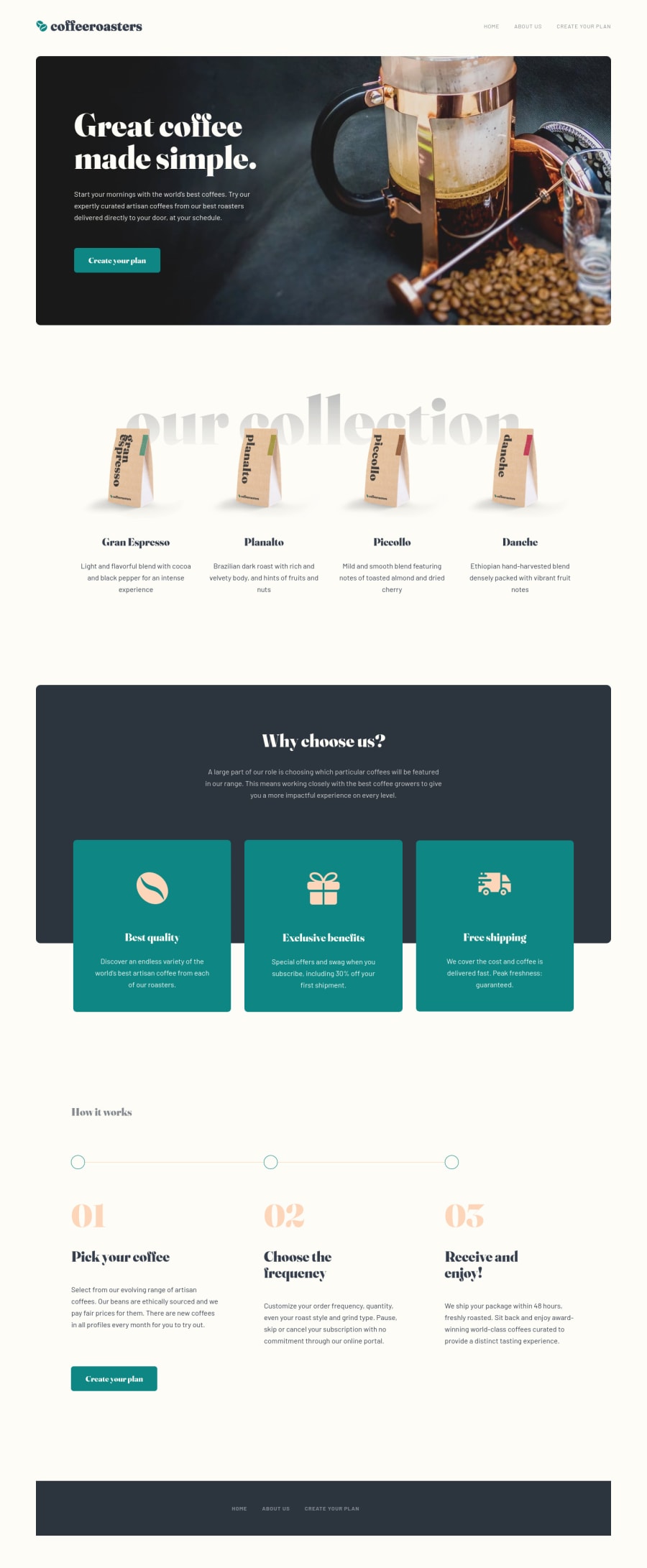
Design comparison
SolutionDesign
Solution retrospective
This is a second attempt, now with Next js and MongoDB (the first attempt was just React without backend/db).
Using Redux is overkill, of course, context would suffice. Decided for Redux as part of my learning.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord