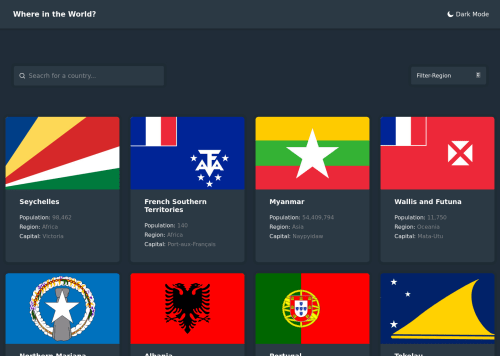
Country details using REST Countries API, TypeScript, SASS and Vite

Solution retrospective
This was pretty challenging, all because the json response from the API and the data.json didn't have the same structure. That caused me a whole lot of confusion, to say the least. That's why I ended up with only one file. I thought this wouldn't take any more than 200-250 lines of TS code but who would have known that the data.json and the API respone won't match up. I mostly regret tackling this project, not the best experience I've had while coding. I wanted to use data.json to populate the HTML Page and the API for the search function so I had to go through the trouble. I could have just created an interface and then just make a whole new object of that interface every time I had to load a country card, it's details or use the search function but I just winged it. Since the json format had inconsistencies, my code, naturally is also inconsistent but I tried to keep the TS errors to a minimum. For the time being, there aren't any errors that stop compilation.
I also was going to implement the theme switching feature but I just want to be done with this.
And if you are thinking about doing this project, please use only the data.json or the API. Mixing them up will just cost you extra effort and will make you confused.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Fexxix's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord