
Design comparison
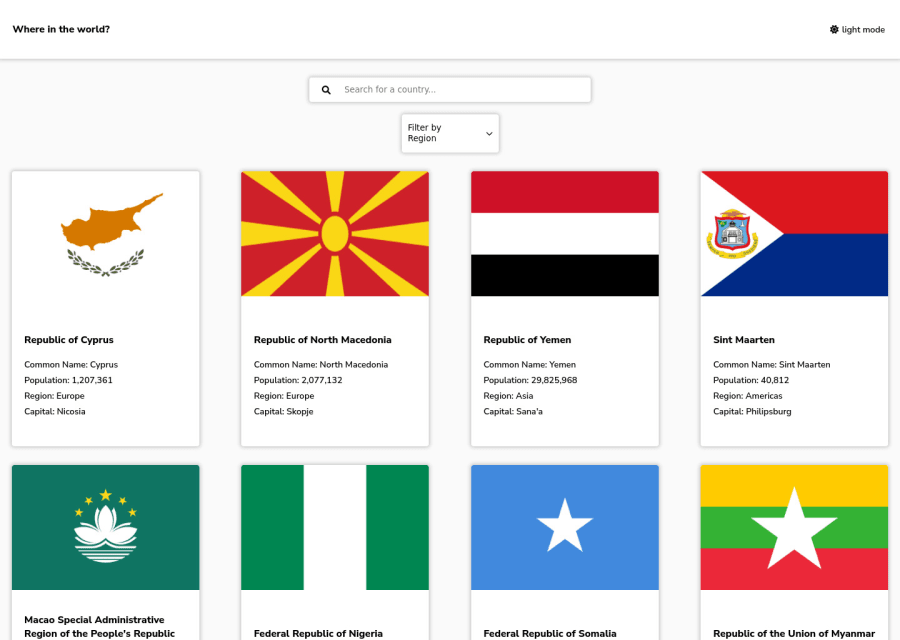
SolutionDesign
Solution retrospective
Wow this one was fun! It was a fun journey learning how to implement an API using XMLHttpRequest. I would love any feedback. Also, how's my accessibility? What should I do to improve it?
Community feedback
- @maximkatutPosted over 2 years ago
Hi Aaron! This is a very nice solution! Everything looks great!
There are some issues that I can point out:
- If you have a list of items - make sure you use list tag and list item tags
<ul><li>item1</li><li>item2</li>...</ul>. That is a very good practice. - If an item is clickable and it's not an anchor tag or button put
cursor: pointerinto the styles - You can try react-router in your next project, it gives your app a more professional touch
- Also you can improve your code by doing this:
if (!renderDetails) { <div className='search'>...</div> <div className='regionContainer'>...</div> <div className='countryGrid'>All tiles</div> } else { <Details country={details} close={toggleDetails} countryInfo={countryInfo} /> }You can improve your accessibility by adding a span tag inside a button and then hiding it like so:
<button><span className="visually-hidden">Belarus</span></button>.visually-hidden { clip: rect(0 0 0 0); clip-path: inset(50%); height: 1px; overflow: hidden; position: absolute; white-space: nowrap; width: 1px; }Happy codding!
Marked as helpful1 - If you have a list of items - make sure you use list tag and list item tags
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
