
Submitted 8 months ago
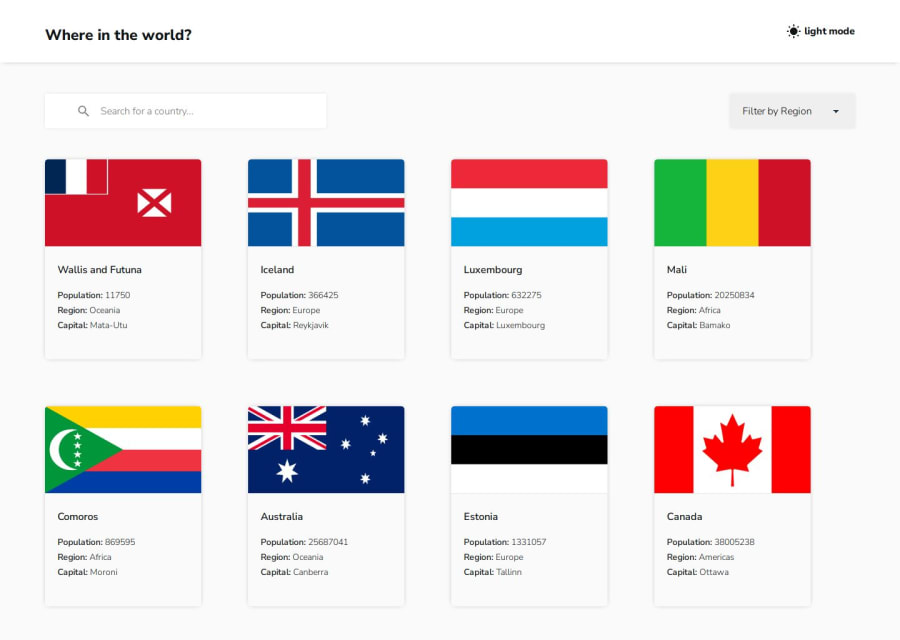
Countries list and details pages with React.js
#react#react-router#web-components
@Luwat
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
WHAT I AM PROUD OF:
- Writing and Deploying my first React App Project from ground up
WHAT I WOULD DO DIFFERENTLY
- Rendering list on page using paginations for better performance
CHALLENGE
- Responsiveness with details page.
SOLUTION
- I was able to solve it with flex and media query
Areas I need help with
- Rendering list with pagination
- Avoiding horizontal scroll-bar
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
