
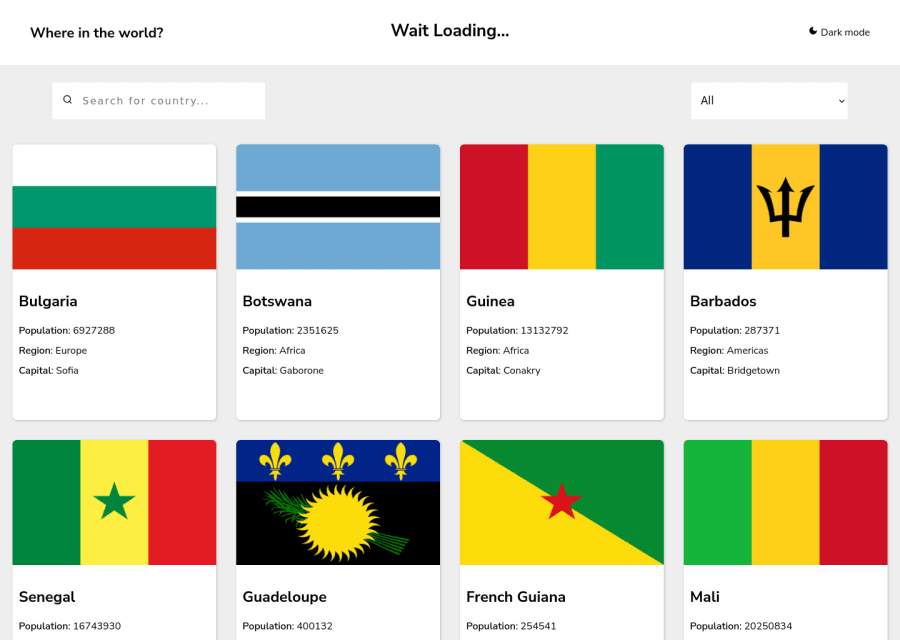
Design comparison
SolutionDesign
Community feedback
- @denieldenPosted about 2 years ago
Hello Nizar, You have done a good work! 😁
Some little tips to improve your code:
- add
maintag and wrap the card for improve the Accessibility - also you can use
articletag instead of a simpledivto the container card for improve the Accessibility - add descriptive text in the
altattribute of the flag images and not a flag word for all - remove all unnecessary code, the less you write the better as well as being clearer: for example the
divcontainer of image - instead of using
pxuse relative units of measurement likerem-> read here - not use the css inline
styleinside html but create a class inside the css stylesheet - use one class to
bodyto change the all theme color of app - after, add
transitionon the body to smooth the change theme color - use
ulelement for the details text of country instead of multiplep - if I type a query that doesn't give any results, nothing happens, try adding a "no results" message
- I would also add a query reset button, I find it very convenient
Keep learning how to code with your amazing solutions to challenges.
Hope this help 😉 and Happy coding!
Marked as helpful1 - add
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
