
Design comparison
SolutionDesign
Solution retrospective
1:i was somehow difficurt to add regenis in my project ,, but i ended up bt doing that. 2:i'm now sure for everthing that is why i have stacked many times and end up by successfully comlite the project. 3:i don't what i need is more practices cause i discoved something in this course'practice makes better'.
Community feedback
- @ansman58Posted over 1 year ago
Hello Emmanuel, I think you did incredibly great with this project and its impressive that you completed this without using any framework or library. However, there are some observations I made that you may want to take a look at:
- You should add a favicon to your project, that way, it'd have a more professional look
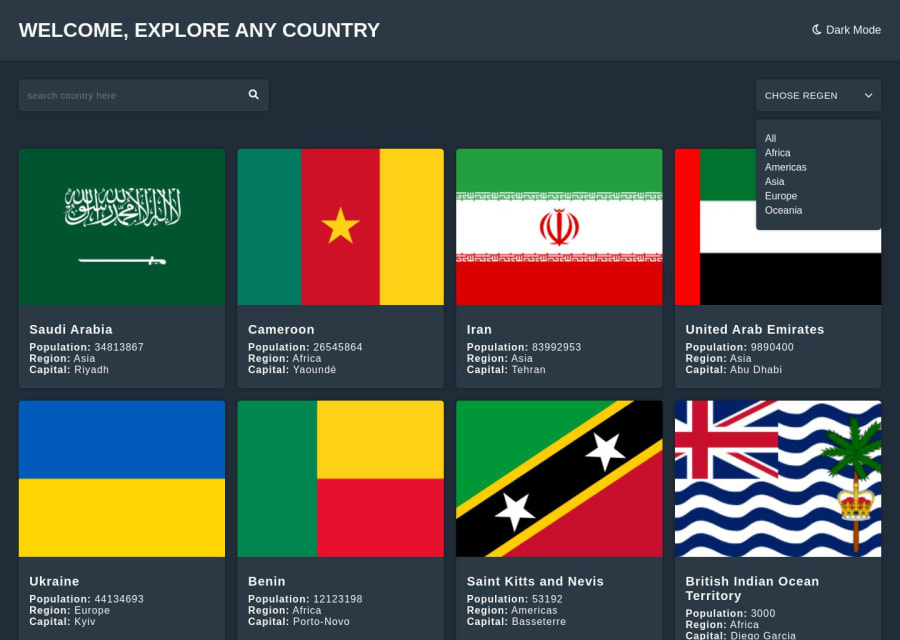
- Give the filter dropdown (light mode) a white background color. The dark mode version looks just fine.
- It also looks like you forgot to add border countries-- that is shown when viewing a single country's information
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
