
Design comparison
Solution retrospective
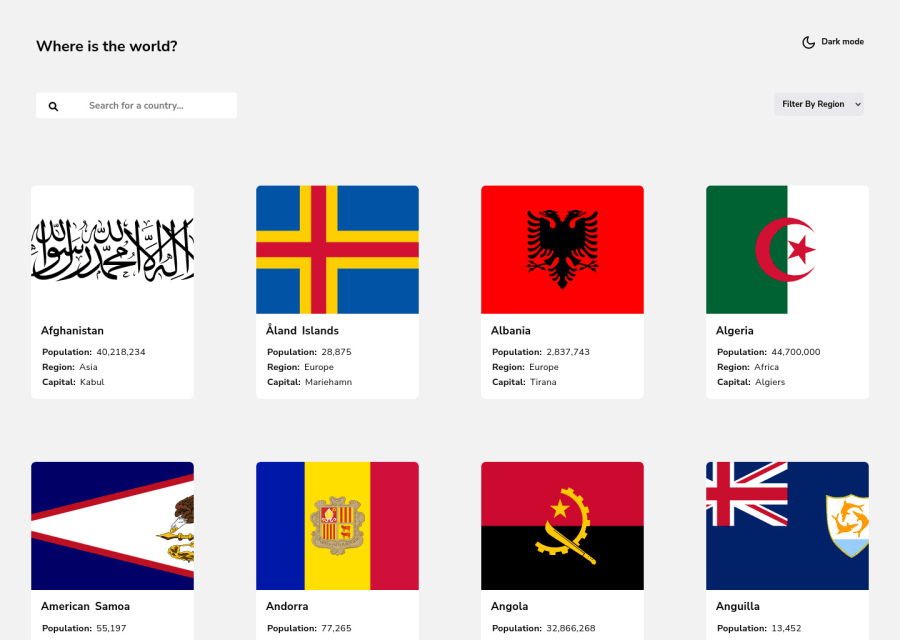
The project is pretty straight forward if you understand basics of react and fetching. It took me some time to learn the routes and QUITE a while to find out it's very convenient to use different API documentations depending on how you want to fetch the data (that helped me to navigate the page to country details + border countries. Overall the project helped me a LOT and I feel much more confident using react after completing it.
Community feedback
- @TheHunter597Posted about 2 years ago
Wow nice website like the speed by which components load just have few takes on it
1. you used react name.common in id tag for instance like here
<article id="Albania" class="container>now its amazing and everything untill we come to country that is of two or more words like this<article id="United States of America" class="container>id 's value must not contain whitespace- if its a necessity for the component to have an id you can replace white space with (-) like the following code
const idWithoutWhiteSpace = id.replace(/\s/g, "-") - Now it will look like this
<article id="United-States-of-America" class="container>
2. now I see that you are wrapping the country component with anchor tag with the purpose of that if a user clicked on it the user will be redirected to the details page but thats a very bad practice to do(anchor tag should not contain block elements like div,paragraph or article) so what should you do you can use react-router navigate for example
import { useNavigate } from 'react-router-dom function Test() { const navigate = useNavigate() return ( <div> <h1>Test</h1> <div onClick={() => navigate('/mango')} >Click me</div> </div> ) }- if you clicked anywhere inside the div you will be navigated (your link will be changed to localhost:3000/mango) this is called Programmatic navigation here an article https://ui.dev/react-router-programmatically-navigate
3. for example if I visited the country (Albania) then navigated to another country through country borders lets say I went to (greece) when I hit the back button it returns me to the previous page (Albania) I think the purpose of this button is to return you to the main page
sorry for the long comment but I learned manything writing it myself with that said good have a great day :)
Marked as helpful0 - if its a necessity for the component to have an id you can replace white space with (-) like the following code
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
