Submitted over 2 years agoA solution to the REST Countries API with color theme switcher challenge
Countries API using React & SCSS 🌍
react, react-router, sass/scss, vite
@anastasiiaal

Solution retrospective
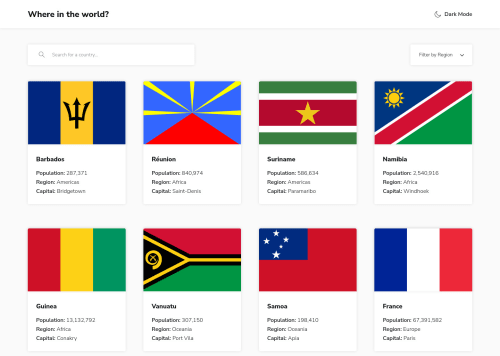
Here is my solution to the Countries API challenge with a color-theme switcher.
Feel free to share your opinion on me code! This challenge being my first "serious" React project, I'm here to learn the best practices, so if you have any improvement suggestion to make, you're welcome!
Have a great day y'all! ✨
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Anastasiia's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord