Submitted
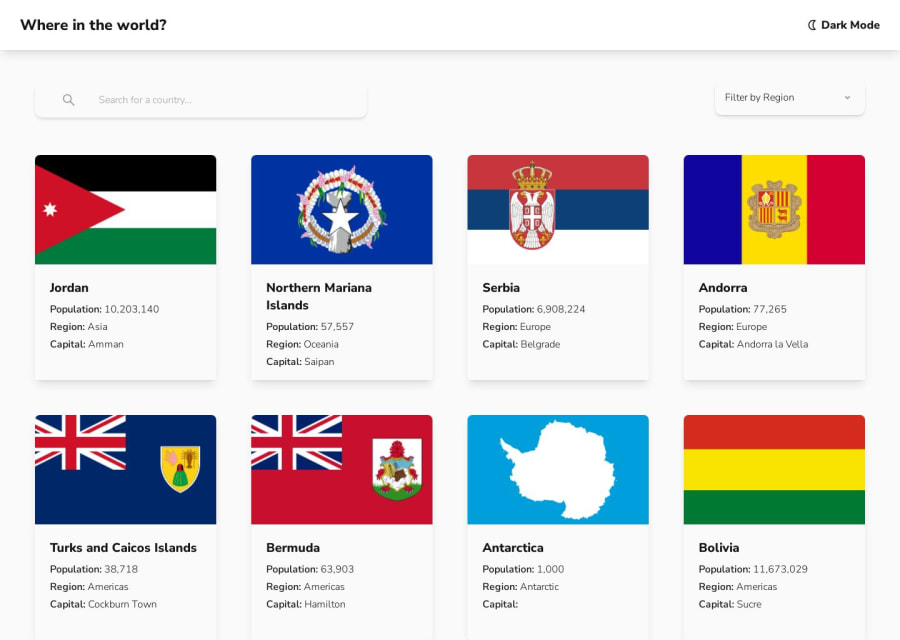
Countries API App with React, Tailwind and Axios
#react#tailwind-css#axios
Abraham Oñate• 190
@Abraham0216
Design comparison
Solution retrospective
I really hope you like it and if you have any suggestions for my code please share them I'd be glad. Responding to my question I just have two of them.
-When organizing the elements into the detail page it is clean enough?
-I'm not sure about the images on the home page for the flags, I decided that I wanted fixed dimensions, but this distorted the images, I applied an object cover but this trimmed the flags, and I don't know how to improve that part, I'd be glad if someone could helm me out with that.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord