
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
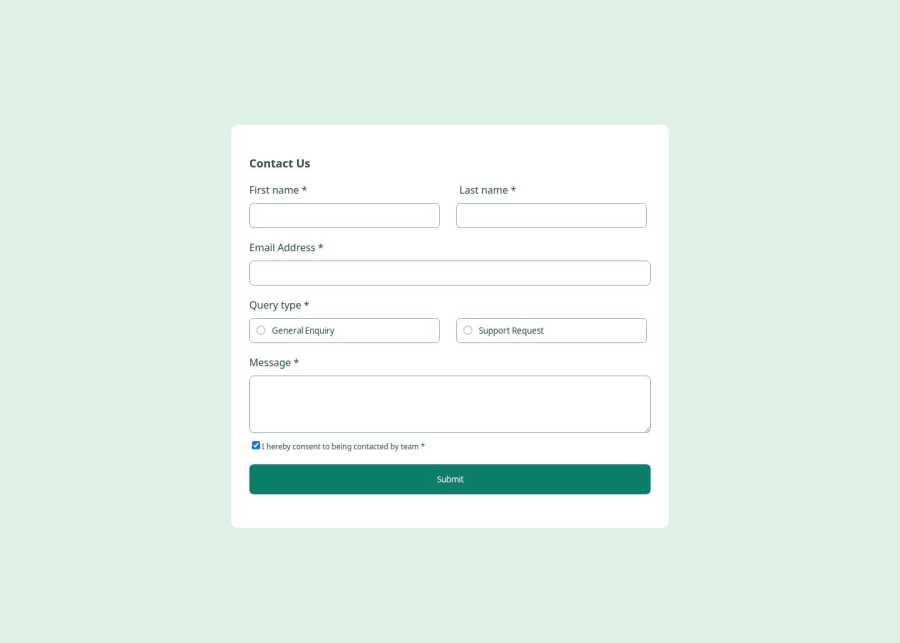
I completed the challenge despite not having access to the Figma design file. The error state of the form was quite challenging but I was able to pull through.
What challenges did you encounter, and how did you overcome them?The conditional rendering of the form to indicate the active and error states was quite challenging. I was able to overcome it using react conditional rendering.
What specific areas of your project would you like help with?I was able to complete the project.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
