
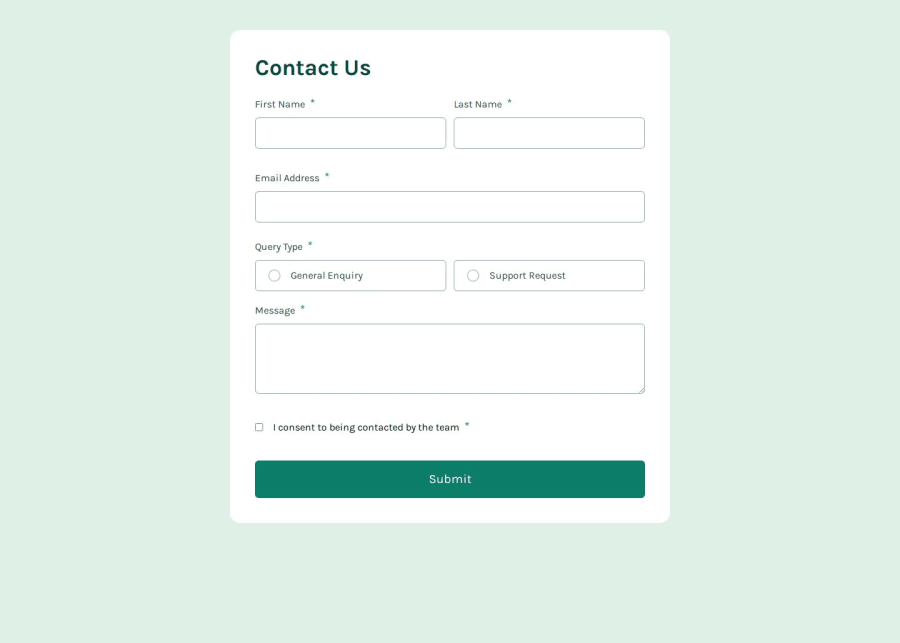
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I have done this project in React. This is my first Form Validation Project in React and this is something I am proud of. Next time I am going to use any Form Validation Library to achieve the same task.
What challenges did you encounter, and how did you overcome them?I have encountered challenges like keyboard navigation because of that I came to know about the function of useRef hook. I have read some articles on google to overcome this challenge.
What specific areas of your project would you like help with?I would like to get help with my logic building and how optimized me code is and where can I improve myself. Any feedback is highly appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
