
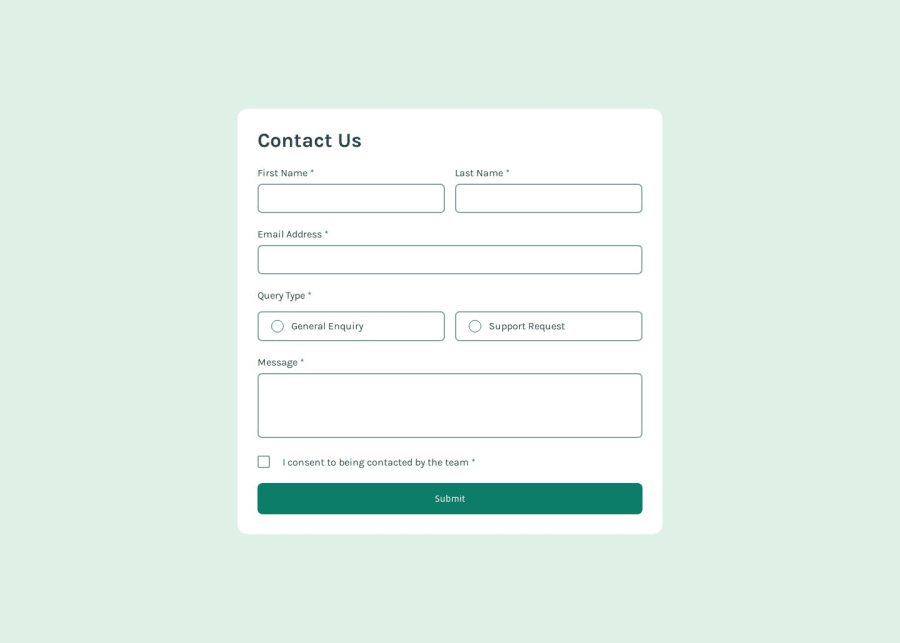
Design comparison
Solution retrospective
Validation in a form is tricky one, but I have overcome them after several trials and errors
What challenges did you encounter, and how did you overcome them?I can finally implement validation in form using vanilla Javascript
What specific areas of your project would you like help with?Any feedback about better approach on how to handle validation in HTML using Javascript (I know there's HTML attribute to handle them quickly) but with Javascript only you have to manipulate the DOM state etc.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @akibraza91
Hello there!
Congrats on completing the challenge! ✅
Your solution is really impressive!
I've got a couple of ideas (about how to use HTML better) that could make it even stronger:
Think about using form submission message that will trigger on button click.
Example:
<div class="msg"> <div class="inner"> <img src="./assets/images/icon-success-check.svg" alt="Success"> <p>Message Sent!</p> </div> <p>Thanks for completing the form. We'll be in touch soon!</p> </div>JavaScript:
const successMsg = document.querySelector(".msg"); myForm.addEventListener("submit", (e) => { e.preventDefault(); allFields(); if(firsName.value.trim() == "" || lastName.value.trim() == "" || emailValidate(email.value) === false || message.value.trim() == "" || !generalParent.parentNode.classList.contains('active') || checkBox.style.display == false){ console.log('Required all fields') }else{ console.log("all fields are filled") successMsg.style.display = "block"; } });Hope that's helpful!
Keep up the great work!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
